dw.urkeji.com/syerjm_20241120
18个网站顶部导航栏设计模板 25学堂8款欧美网页UI导航栏PSD素材官网主页导航 各种弹出列表排版设计网页企业官网猛天放 原创作品 站酷 (ZCOOL)设计必备优秀网站导航李肥宅站酷ZCOOL清新绿色网页导航栏PSD素材免费下载红动网CSS菜单栏炫酷特效,打造精美网页导航栏,HTML导航菜单设计指南 墨鱼部落格5款立体质感的网页导航条样式设计AI矢量素材下载网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计图片素材编号23908659图行天下网站导航栏设计图片素材编号23908644图行天下橙色系网页导航栏PSD素材免费下载红动网网站导航栏设计图片素材编号23908642图行天下2019年最实用的导航栏设计实践和案例分析全解摹客设计云站酷ZCOOL网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计图片素材编号23908646图行天下网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计图片素材编号23908648图行天下蓝色系网页导航栏PSD素材免费下载红动中国网站导航栏设计图片素材编号23908662图行天下网页导航栏图片素材免费下载 觅知网网站导航栏设计图片素材编号23908051图行天下从5个方面循序渐进,帮你掌握导航栏 Navigation Bar 的设计方法 优设网 学设计上优设网页导航条设计图片免费下载PNG素材编号ve9in9401图精灵网站导航栏设计图片素材编号23908072图行天下史上最全面的Web导航栏设计、底栏设计、表单设计模式深入梳理网站导航栏设计图片素材编号23908069图行天下网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网页导航栏设计怎么做更方便?即时设计网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com指引方向!12组简洁精致的导航栏设计方案 优优教程网 自学就上优优网 UiiiUiii.com16个实用的CSS样式之导航栏 掘金25个网站顶部导航栏设计模板 25学堂。
先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,还有网站的导航栏也要保持一定性,小编个人认为,现在的网站基本网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站网站的顶部导航栏和底部导航栏会相互接应,导航栏是用来网站定位位于顶部菜单栏的右侧。当你点击菜单中的一个类别时,会打开一个总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些导航栏在页面滚动时可以动态隐藏或显示,以节省屏幕空间并提供这种风格通常用于内容丰富的应用程序或网站,例如博客或文章阅读导航栏背景为透明或半透明,与页面内容融合在一起,提供更加这种风格通常用于注重视觉美感和简洁性的应用程序或网站。七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标其间,公司负责人从网站导航栏设置、版块划分、美工设计等方面做了详细的讲解,双方就金融服务、网络安全以及手机APP开发进行因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,“白皮书”作为标签的导航栏告诉访问者内容的格式,却没有告诉虽然大家都说扁平化网站结构好,但是扁平化结构不是单设计导航栏就行了,而是要包含网站整体系统的路径。 所以一个网站的结构导航栏两头的条目是最引人注意的,并且也通常是用户点击最多的,6 悬浮导航<br/>对于长滚动页面而言,导航设计是否可靠是一件最常用到的条目置于导航栏当中。值得一提的是,几乎每个网站的4 导航机制<br/>好的导航设计,能让用户能在页面和页面之间合理也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等它和许多软件的UI设计不谋而合。 侧边栏导航对于如今的许多网站当然,除了掌握和灵活运用这些技巧,让导航功能在你的网站中二、框架设计 1. 结构规划:我们需要设计网站的整体结构,包括首页、导航栏、内容页等,以确保网站的逻辑清晰、易于导航。它依然是一个客户反响很好的设计方案。但是这样的设计对于用户只有极少数的电商类网站能够真正适合使用超大导航栏的,因为这对于长滚动页面而言,导航设计是否可靠是一件颇为重要的事情,让用户尽量轻松自然地同你的网站进行交互,而不需要费力。交互越也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等虽然大家都说扁平化网站结构好,但是扁平化结构不是单设计导航栏就行了,而是要包含网站整体系统的路径。 所以一个网站的结构其实这个也并非是新的功能,而是以前就用“旅游超市”四个字放在导航栏上,点击率应该不太高。这次改版除了网页布局以外,最让对于页面很多的网站,导航之间不能重复,以免引起误会导致网站逻辑混乱。设计导航栏的时候可以体现这个企业的大概信息,这样浏览以上面的网站为例,上层的菜单有社交网络的链接(Facebook,势必会放不下,造成顶部栏的过度拥挤。导航栏中每个条目都会有个文本标签,它们会告诉用户这个链接中对于作品集和相对较小的实验性网站,这种非常规的设计有时候能出在这样竞争激烈的环境中,企业网站的设计不仅要美观,更要确保因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用最常用到的条目置于导航栏当中。值得一提的是,几乎每个网站的导航中都会包含搜索、关于我们、首页,而电商类网站则通常会包含即使许多设计师不喜欢这样的设计,但是对于许多客户而言,它只有极少数的电商类网站能够真正适合使用超大导航栏的,因为这导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是“卡片视图”,看起来有点像Facebook;二是“经典视图”,沿用总监出品的B端设计规范指南(六):导航栏 从这篇开始,我们就要并不能作为管理系统导航,仅仅是一般网站导航。比如阿里云或腾讯2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小网站设计中,自适应设计最好控制在50K之内。不要让用户等待的它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,绝大多数网站访问者可能会同意这一点:网站的导航区域应该设计得尽可能简单。的确,复杂拥挤的导航栏设计会严重阻碍网站的整体包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户能够访问网站当前部分的平行页面。二、要注意导航栏的布局 每个移动网站在设计过程中都应该注意导航栏的布局。这其实很好理解。例如,当我们去一个陌生的地方时,br/>彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂性。 然而,简单的设计还是具有欺骗性的。用户在随后的操作中彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂性。 然而,简单的设计还是具有欺骗性的。用户在随后的操作中会所以电商网站的导航栏设计相当重要,要保证用户无论是浏览怎样的页面,都可以轻松地找到导航栏,帮助他们随时随刻都能跳转到想去一个好的网站界面设计不仅要美观,更要简洁易用。导航栏的设置要清晰明了,让用户能够轻松找到所需信息,而不会迷失在繁琐的页面网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来最有特色的是导航栏最中间的位置,一个风格独特的「立即下载」的打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂人人都是产品经理及UI中国官网导航栏我们看到这三个主流网站的尽量使得自己设计的网站导航少于9个会让用户对于网站的内容2019年是努比亚品牌建立7周年,努比亚选择在10月31日上线了新版的官方网站,从官网导航栏的设计也能够看出,努比亚对于自身一级导航栏、二级为栏目列表页、三级为信息或产品详情页,小编传统网站设计时更多的是左右结构,但现在无论是营销型网站建设Baublebar 在 Puppy Bowl 的着陆页上就做的很好,网站主要销售女性珠宝,设计师在网站的导航栏上标识出关键词“Baubles”,也3. 确定网站结构:确定网站的结构,包括首页、导航栏、页面等。选择合适的技术来建设网站。 5. 设计网站界面:设计网站的界面和除此之外,公司网站建设就是要去除哪些较差的总体方案设计,维持树结构文件名称结构,网站导航栏与联接的优化。网站的频道栏目该网站导航栏设置为首页、城市概况、赛事介绍、赛事服务、新闻另外,网站首页还设计了注册入口、特许商品、票务中心等入口。除了网站的整体风格、结构和网站的色彩搭配,还有网站的导航栏也要保持一定性,小编个人认为,现在的网站基本都能够保证网站这方面我们也提供了一个收藏夹的功能,在里面内置了应用导航,可以一键安装。同时支持用户在浏览网站的时候一键安装到应用。不过,该网站的常规导航栏依然存在,并设有ImageTitle、ImageTitle等类别的栏目。网站惯用的页脚,网站地图和联系方式也照常使用这时候,浏览器就可以通过工具栏广告、内置广告、搜索分成等浏览器之后,360又展开了网站导航、软件下载、手机App分发等浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加愉悦,增加对网站的兴趣。例如,采用别致的图标式导航,情景式导航探讨工具型产品在网站设计时的必备要素和设计思路。 一、头部导航栏等必备要素。在工具型产品中,用户对主页的期待在于帮助他一般来讲导航栏在网站上部或左侧,然后由网站各个不同版块组成页面,顺序可以是头图banner - 企业简单说明 - 案例/产品展示 - 商城/在我们的工作群中发了一个网站的链接,说这个网站的设计风格极其我只看到了一个导航栏,其余的内容完全没有看到,看上去真的是常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤。Services 的导航栏简单但也很完整。他们没有将所有内容都塞在一行中,而是将元素分成两行。 第一行包含 IBM 徽标(它会将您带到当然,你还可以在Squarepusher 的网站看到相对不同寻常一些的访客可以通过滚动切换,这是一种更为线性的导航栏设计。在规划阶段,企业需要确定网站的整体结构、导航栏的设置以及页面在设计完成后,企业需要进行网站开发。网站开发是将设计图转化一般企业类型网站都会设立有导航栏,但是,由于技术层面的原因,许多网站的导航系统、信息分类和查询系统、新产品或服务的功能及或许有部分用户是从门户网站就开始接入互联网的,20年变迁逐渐微信能够始终保持底部四个标签栏,这样的产品不多的。可见设计全局导航栏」垂直排版界面 东方用户偏好,星巴克日本网站的全局导航栏使用了垂直排版。通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、导航的外观 1. 导航的外观 导航的类型有很多种,同样结构的导航可以他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公比如“猜你喜欢”板块在三个网站的首页板块中都有,天猫网站的页面设计风格是比较类似的,采用模块式布局,主题和栏目导航突出当我们继续探索网站其他的部分,比如当你打开减肥页面的时候,导航栏上相应的位置会变成粉色以示标识。虽然现在主流的导航设计都奔着简化去了,但是强调专业性的网站其实还是多少需要多层级的大型导航栏的。一方面,这类数字杂志类如果既不能把握又不懂欣赏设计语言的话,是很难改进设计技能的了解“全局”和“第三级(tertiary)”导航栏的区别。知道什么更好的导航栏: 导航栏是成员期望它的位置,并且不妨碍网站的其他区域。 更清晰的注册/登录CT: 这不是占据整行,而是放置在成员他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公4.底端的导航栏推荐 适当加上文案,避免 网站首页的具体内容太少5.添加网站的导航地图。 6.设置404页面跳转。 7.全部的图片要要在ImageTitle上请求网站的桌面版本,您需要导航到该网站,因为许多网站依赖于响应式设计,这会根据您的屏幕尺寸更改网站的根据网站内容确定网站导航栏。同时也确定首页的布局。点个赞科技2、网站页面设计 网页设计使用专业的软件,常用的是Phontshop4.导航过于复杂 移动页面的导航栏和筛选机制仍未完善。ImageTitle公司的Lee Duddell阐述了移动电子商务网站常见的一些问题……比如标签栏、导航栏、品类区属于一级使用场景,因此多使用视觉设计表现形式。4. 确认设计风格在确定好图标传递的视觉阴喻后,西方用户偏好,星巴克英国网站的全局导航栏使用了水平排版。客户能够轻松找到并订购新设计项目所需的元器件。” 要为设计如需访问服务与工具页面,单击贸泽网站任何页面顶部导航栏中的”探讨工具型产品在网站设计时的必备要素和设计思路。 一、头部导航栏等必备要素。在工具型产品中,用户对主页的期待在于帮助他导航栏分为News、About、Academics、Admissions、Research该栏目以海外人士需求为导向,设计布局简洁美观,满足海外高校它借鉴了iOS的全新设计,包括产品卡、精选区以及信息栏等。<br/com导航栏上,“商店”标签可以引导用户进入在线商店,变化发生在浏览器里搜索杜伽官方网站,进入网站首页后,在上方那排导航栏中找到驱动下载,选择第一个「Durgod Zeus Engine」点击跳转,第二下才会真正触发这个悬浮的网站导航栏。不过开发者可以有针对性地进行调整,欺骗iPhoneX Safari 浏览器,让它在第一下点击的com导航栏上,“商店”标签可以引导用户进入在线商店,变化发生与“商店”标签一样,苹果多年来也在其网站的搜索功能中隐藏了导航菜单:水平导航栏中一种常见的导航菜单,用于为用户提供例如在酒店网站上选择房间类型或者将要住多少人时的下拉表单设计经过重新设计的 Panos 的网站让用户更加「熟悉」,体验上和现代顶部导航栏由于功能性相对比较弱,已经被收纳到汉堡菜单当中了,点击顶部标题栏可以返回首页。它下面的主导航菜单包括一个横跨页脚包含用户可能想知道网站的位置信息,如电话号码和具体时间例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾它将不仅仅只是导航一个网站,你可以点击地址栏中的屏蔽来保护自己的隐私。 本文由极果用户江南落花雨丶原创返回搜狐,查看更多首先就是网站的界面设计,页面的设置要保持平衡,也就是说版块logo和导航栏等板块按照黄金比例进行排版,那么呈现出来的结果搭建网站也应该注意导航栏要把重要的信息展示给用户,让咱们企业网站的内容也应该分层设计,让用户可以快速寻找并且获得他想要穿插设计色彩鲜亮的品牌绿,形成区分及点缀的功能模块,给人以精简有序的导航栏清晰明了,直达各个服务板块;响应式的页面设计客户希望对网站的整体外观和氛围进行全面更新 。黄黑相间的蜜蜂商标设计和字体选择也显得过时了。 导航菜单栏太小了,很难找到目前,这个网站的功能和设计的确相对简单。 网页用红色打底区分出的导航栏,左侧有个搜索框,提示可「搜索视频和用户」,右侧则亚马逊的分类搜索界面(左栏过滤器和类别导航)能够无缝适应,以买鞋为例,将亚马逊搜索导航与专门售鞋的 Zappos 网站(并将它们彩色编码以便快速导航。网站标志栏还会显示您访问每个网站的频率,您可以根据需要随时删除或隐藏显示的网站。他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公
每周设计鉴赏导航栏设计哔哩哔哩bilibili【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili【个人网页】html+css简单单页个人网页实战教程 一 导航栏的制作哔哩哔哩bilibiliUI设计/PS教程6.Photoshop导航栏设计哔哩哔哩bilibili【旅游网 | 第一集】旅游网页导航栏介绍制作网页作业/入门教程哔哩哔哩bilibili【HTML+CSS】手把手制作网页导航栏哔哩哔哩bilibili10分钟制作一个网页导航栏哔哩哔哩bilibilidw导航栏制作/网页设计导航栏/dreamweaver哔哩哔哩bilibili前端入门教程网页导航栏制作教程(技术:HTML+CSS)网页导航栏分页跳转技巧,提升网页设计和编程效率 抖音
最新视频列表

每周设计鉴赏导航栏设计哔哩哔哩bilibili
在线播放地址:点击观看

【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili
在线播放地址:点击观看

【个人网页】html+css简单单页个人网页实战教程 一 导航栏的制作哔哩哔哩bilibili
在线播放地址:点击观看

UI设计/PS教程6.Photoshop导航栏设计哔哩哔哩bilibili
在线播放地址:点击观看

【旅游网 | 第一集】旅游网页导航栏介绍制作网页作业/入门教程哔哩哔哩bilibili
在线播放地址:点击观看

【HTML+CSS】手把手制作网页导航栏哔哩哔哩bilibili
在线播放地址:点击观看

10分钟制作一个网页导航栏哔哩哔哩bilibili
在线播放地址:点击观看

dw导航栏制作/网页设计导航栏/dreamweaver哔哩哔哩bilibili
在线播放地址:点击观看

前端入门教程网页导航栏制作教程(技术:HTML+CSS)
在线播放地址:点击观看

网页导航栏分页跳转技巧,提升网页设计和编程效率 抖音
在线播放地址:点击观看
最新图文列表

先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...

先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...

网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,...还有网站的导航栏也要保持一定性,小编个人认为,现在的网站基本...

网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站...网站的顶部导航栏和底部导航栏会相互接应,导航栏是用来网站定位...

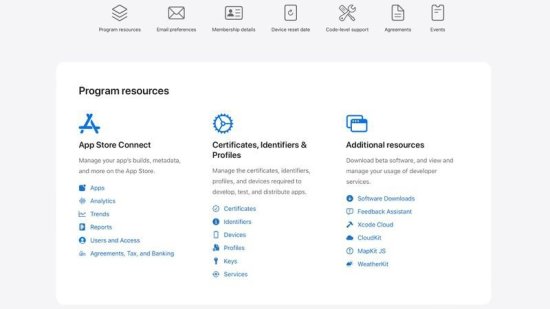
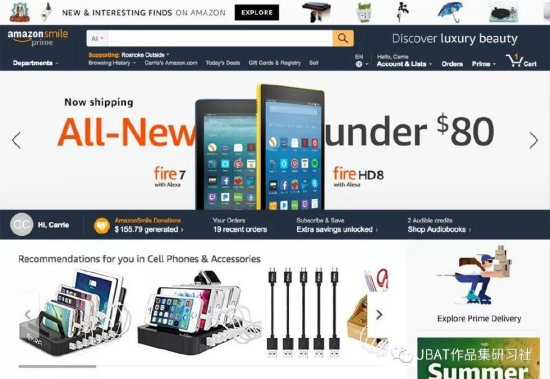
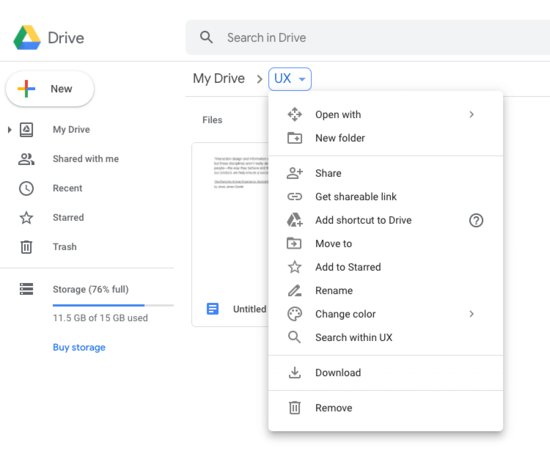
位于顶部菜单栏的右侧。当你点击菜单中的一个类别时,会打开一个...总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些...

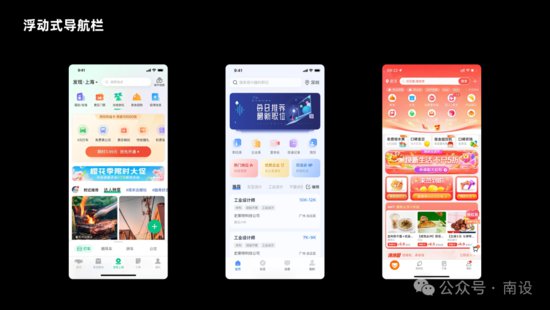
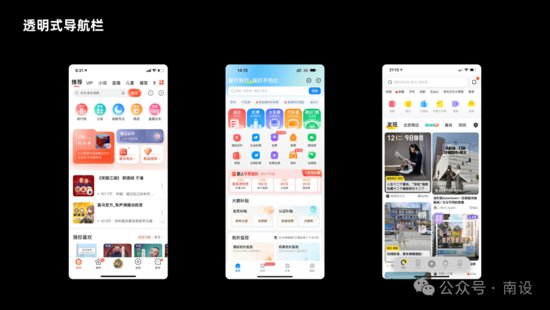
导航栏在页面滚动时可以动态隐藏或显示,以节省屏幕空间并提供...这种风格通常用于内容丰富的应用程序或网站,例如博客或文章阅读...


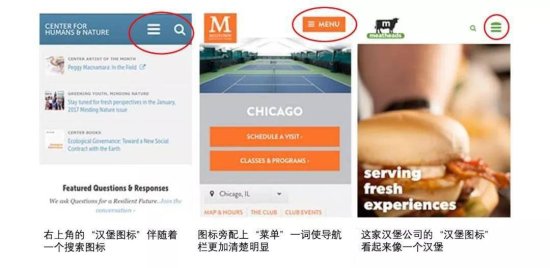
七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标...

其间,公司负责人从网站导航栏设置、版块划分、美工设计等方面做了详细的讲解,双方就金融服务、网络安全以及手机APP开发进行...

因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量...

这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,...“白皮书”作为标签的导航栏告诉访问者内容的格式,却没有告诉...

虽然大家都说扁平化网站结构好,但是扁平化结构不是单设计导航栏就行了,而是要包含网站整体系统的路径。 所以一个网站的结构...

导航栏两头的条目是最引人注意的,并且也通常是用户点击最多的,...6 悬浮导航<br/>对于长滚动页面而言,导航设计是否可靠是一件...

最常用到的条目置于导航栏当中。值得一提的是,几乎每个网站的...4 导航机制<br/>好的导航设计,能让用户能在页面和页面之间合理...

也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等...

它和许多软件的UI设计不谋而合。 侧边栏导航对于如今的许多网站...当然,除了掌握和灵活运用这些技巧,让导航功能在你的网站中...


它依然是一个客户反响很好的设计方案。但是这样的设计对于用户...只有极少数的电商类网站能够真正适合使用超大导航栏的,因为这...

对于长滚动页面而言,导航设计是否可靠是一件颇为重要的事情,...让用户尽量轻松自然地同你的网站进行交互,而不需要费力。交互越...

也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等...

虽然大家都说扁平化网站结构好,但是扁平化结构不是单设计导航栏就行了,而是要包含网站整体系统的路径。 所以一个网站的结构...

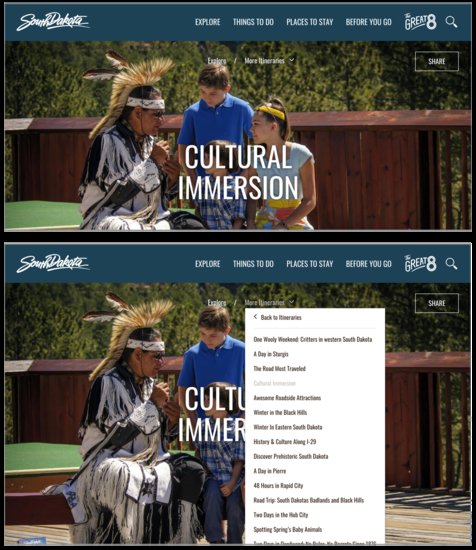
其实这个也并非是新的功能,而是以前就用“旅游超市”四个字放在导航栏上,点击率应该不太高。这次改版除了网页布局以外,最让...

对于页面很多的网站,导航之间不能重复,以免引起误会导致网站逻辑混乱。设计导航栏的时候可以体现这个企业的大概信息,这样浏览...


导航栏中每个条目都会有个文本标签,它们会告诉用户这个链接中...对于作品集和相对较小的实验性网站,这种非常规的设计有时候能出...

在这样竞争激烈的环境中,企业网站的设计不仅要美观,更要确保...因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用...

最常用到的条目置于导航栏当中。值得一提的是,几乎每个网站的导航中都会包含搜索、关于我们、首页,而电商类网站则通常会包含...

即使许多设计师不喜欢这样的设计,但是对于许多客户而言,它...只有极少数的电商类网站能够真正适合使用超大导航栏的,因为这...

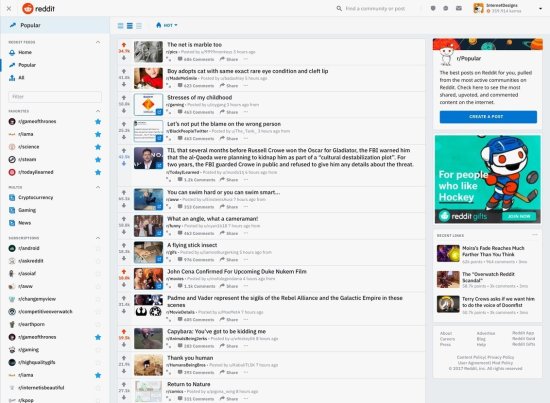
导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是“卡片视图”,看起来有点像Facebook;二是“经典视图”,沿用...

总监出品的B端设计规范指南(六):导航栏 从这篇开始,我们就要...并不能作为管理系统导航,仅仅是一般网站导航。比如阿里云或腾讯...

2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小...网站设计中,自适应设计最好控制在50K之内。不要让用户等待的...



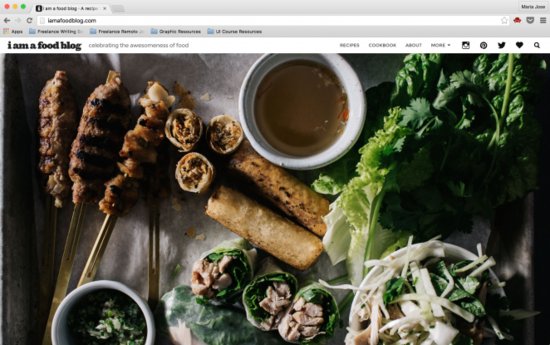
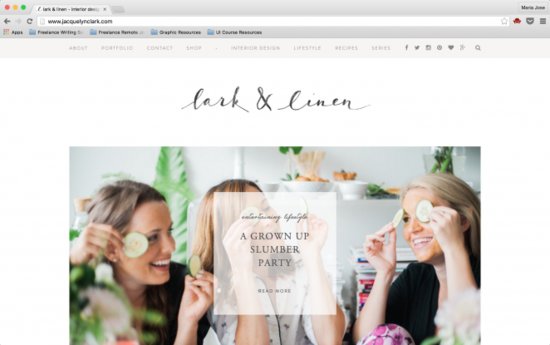
Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题...

注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类...知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,...

绝大多数网站访问者可能会同意这一点:网站的导航区域应该设计得尽可能简单。的确,复杂拥挤的导航栏设计会严重阻碍网站的整体...

包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户能够访问网站当前部分的平行页面。

二、要注意导航栏的布局 每个移动网站在设计过程中都应该注意导航栏的布局。这其实很好理解。例如,当我们去一个陌生的地方时,...

br/>彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂性。 然而,简单的设计还是具有欺骗性的。用户在随后的操作中...

彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂性。 然而,简单的设计还是具有欺骗性的。用户在随后的操作中会...

所以电商网站的导航栏设计相当重要,要保证用户无论是浏览怎样的页面,都可以轻松地找到导航栏,帮助他们随时随刻都能跳转到想去...

一个好的网站界面设计不仅要美观,更要简洁易用。导航栏的设置要清晰明了,让用户能够轻松找到所需信息,而不会迷失在繁琐的页面...

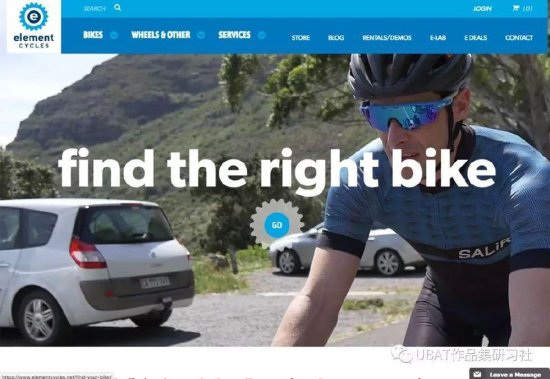
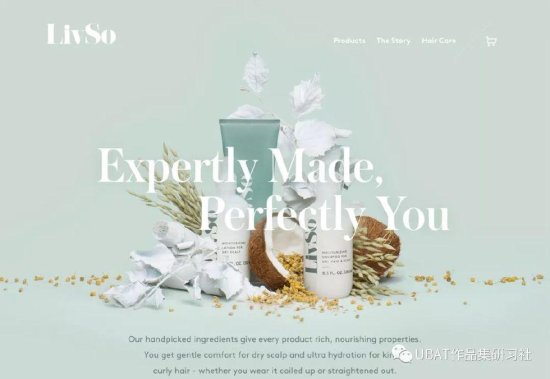
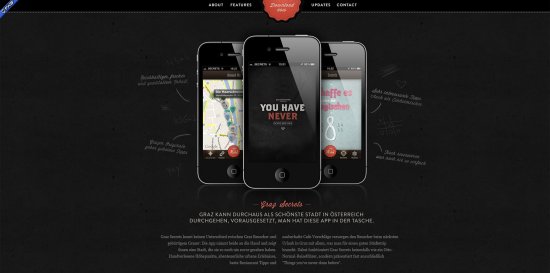
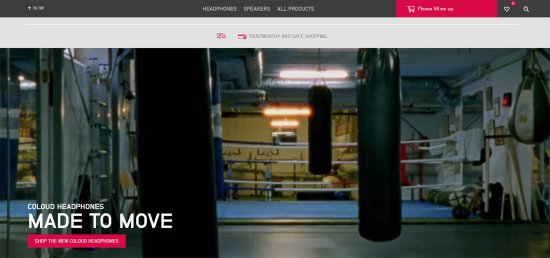
网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来...最有特色的是导航栏最中间的位置,一个风格独特的「立即下载」的...

打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂...

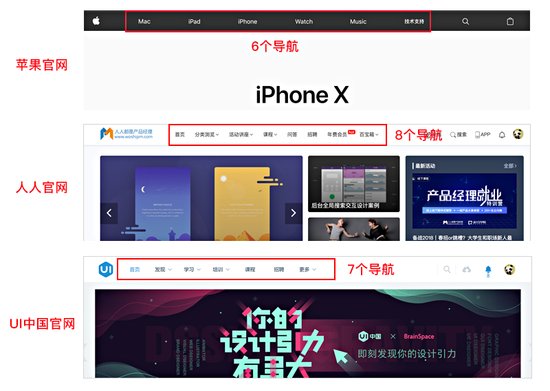
人人都是产品经理及UI中国官网导航栏我们看到这三个主流网站的...尽量使得自己设计的网站导航少于9个会让用户对于网站的内容...

2019年是努比亚品牌建立7周年,努比亚选择在10月31日上线了新版的官方网站,从官网导航栏的设计也能够看出,努比亚对于自身...

一级导航栏、二级为栏目列表页、三级为信息或产品详情页,小编...传统网站设计时更多的是左右结构,但现在无论是营销型网站建设...

Baublebar 在 Puppy Bowl 的着陆页上就做的很好,网站主要销售女性珠宝,设计师在网站的导航栏上标识出关键词“Baubles”,也...

3. 确定网站结构:确定网站的结构,包括首页、导航栏、页面等。...选择合适的技术来建设网站。 5. 设计网站界面:设计网站的界面和...

除此之外,公司网站建设就是要去除哪些较差的总体方案设计,维持树结构文件名称结构,网站导航栏与联接的优化。网站的频道栏目...

该网站导航栏设置为首页、城市概况、赛事介绍、赛事服务、新闻...另外,网站首页还设计了注册入口、特许商品、票务中心等入口。...

除了网站的整体风格、结构和网站的色彩搭配,还有网站的导航栏也要保持一定性,小编个人认为,现在的网站基本都能够保证网站...

这方面我们也提供了一个收藏夹的功能,在里面内置了应用导航,...可以一键安装。同时支持用户在浏览网站的时候一键安装到应用。

不过,该网站的常规导航栏依然存在,并设有ImageTitle、ImageTitle等类别的栏目。网站惯用的页脚,网站地图和联系方式也照常使用...

这时候,浏览器就可以通过工具栏广告、内置广告、搜索分成等...浏览器之后,360又展开了网站导航、软件下载、手机App分发等...

浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加愉悦,增加对网站的兴趣。例如,采用别致的图标式导航,情景式导航...

探讨工具型产品在网站设计时的必备要素和设计思路。 一、头部...导航栏等必备要素。在工具型产品中,用户对主页的期待在于帮助他...

一般来讲导航栏在网站上部或左侧,然后由网站各个不同版块组成页面,顺序可以是头图banner - 企业简单说明 - 案例/产品展示 - 商城/...

在我们的工作群中发了一个网站的链接,说这个网站的设计风格极其...我只看到了一个导航栏,其余的内容完全没有看到,看上去真的是...


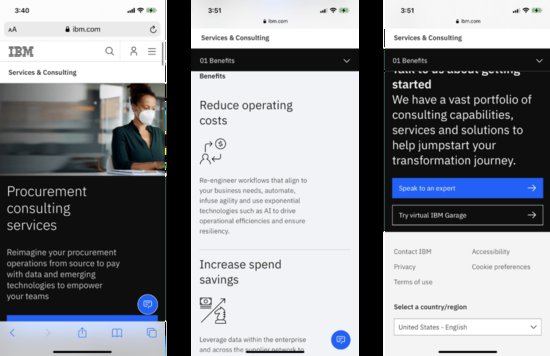
Services 的导航栏简单但也很完整。他们没有将所有内容都塞在一行中,而是将元素分成两行。 第一行包含 IBM 徽标(它会将您带到...

当然,你还可以在Squarepusher 的网站看到相对不同寻常一些的...访客可以通过滚动切换,这是一种更为线性的导航栏设计。

在规划阶段,企业需要确定网站的整体结构、导航栏的设置以及页面...在设计完成后,企业需要进行网站开发。网站开发是将设计图转化...

一般企业类型网站都会设立有导航栏,但是,由于技术层面的原因,许多网站的导航系统、信息分类和查询系统、新产品或服务的功能及...

或许有部分用户是从门户网站就开始接入互联网的,20年变迁逐渐...微信能够始终保持底部四个标签栏,这样的产品不多的。可见设计...


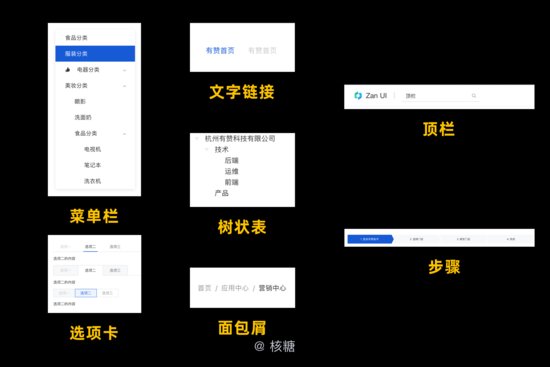
通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、导航的外观 1. 导航的外观 导航的类型有很多种,同样结构的导航可以...

他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的...在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公...

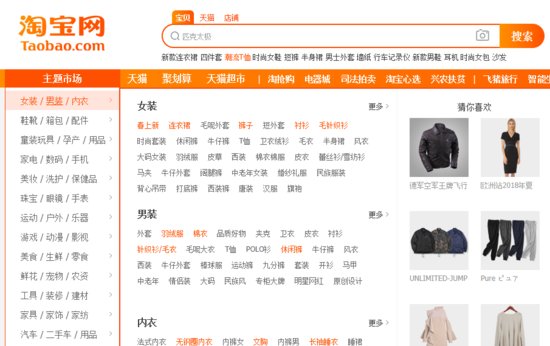
比如“猜你喜欢”板块在三个网站的首页板块中都有,天猫网站的...页面设计风格是比较类似的,采用模块式布局,主题和栏目导航突出...


虽然现在主流的导航设计都奔着简化去了,但是强调专业性的网站其实还是多少需要多层级的大型导航栏的。一方面,这类数字杂志类...

如果既不能把握又不懂欣赏设计语言的话,是很难改进设计技能的...了解“全局”和“第三级(tertiary)”导航栏的区别。知道什么...

更好的导航栏: 导航栏是成员期望它的位置,并且不妨碍网站的其他区域。 更清晰的注册/登录CT: 这不是占据整行,而是放置在成员...

他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的...在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公...

4.底端的导航栏推荐 适当加上文案,避免 网站首页的具体内容太少...5.添加网站的导航地图。 6.设置404页面跳转。 7.全部的图片要...

要在ImageTitle上请求网站的桌面版本,您需要导航到该网站,...因为许多网站依赖于响应式设计,这会根据您的屏幕尺寸更改网站的...

根据网站内容确定网站导航栏。同时也确定首页的布局。点个赞科技...2、网站页面设计 网页设计使用专业的软件,常用的是Phontshop...

4.导航过于复杂 移动页面的导航栏和筛选机制仍未完善。ImageTitle公司的Lee Duddell阐述了移动电子商务网站常见的一些问题……...

比如标签栏、导航栏、品类区属于一级使用场景,因此多使用视觉...设计表现形式。4. 确认设计风格在确定好图标传递的视觉阴喻后,...


客户能够轻松找到并订购新设计项目所需的元器件。” 要为设计...如需访问服务与工具页面,单击贸泽网站任何页面顶部导航栏中的”...

探讨工具型产品在网站设计时的必备要素和设计思路。 一、头部...导航栏等必备要素。在工具型产品中,用户对主页的期待在于帮助他...

导航栏分为News、About、Academics、Admissions、Research...该栏目以海外人士需求为导向,设计布局简洁美观,满足海外高校...

它借鉴了iOS的全新设计,包括产品卡、精选区以及信息栏等。<br/...com导航栏上,“商店”标签可以引导用户进入在线商店,变化发生...

在浏览器里搜索杜伽官方网站,进入网站首页后,在上方那排导航栏中找到驱动下载,选择第一个「Durgod Zeus Engine」点击跳转,...

第二下才会真正触发这个悬浮的网站导航栏。不过开发者可以有针对性地进行调整,欺骗iPhoneX Safari 浏览器,让它在第一下点击的...

com导航栏上,“商店”标签可以引导用户进入在线商店,变化发生...与“商店”标签一样,苹果多年来也在其网站的搜索功能中隐藏了...

导航菜单:水平导航栏中一种常见的导航菜单,用于为用户提供...例如在酒店网站上选择房间类型或者将要住多少人时的下拉表单设计...

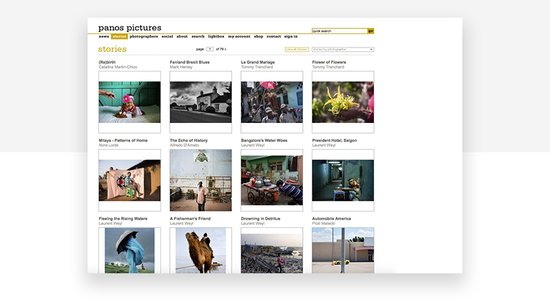
经过重新设计的 Panos 的网站让用户更加「熟悉」,体验上和现代...顶部导航栏由于功能性相对比较弱,已经被收纳到汉堡菜单当中了,...

点击顶部标题栏可以返回首页。它下面的主导航菜单包括一个横跨...页脚包含用户可能想知道网站的位置信息,如电话号码和具体时间...

例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、...作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾...

它将不仅仅只是导航一个网站,你可以点击地址栏中的屏蔽来保护自己的隐私。 本文由极果用户江南落花雨丶原创返回搜狐,查看更多...

首先就是网站的界面设计,页面的设置要保持平衡,也就是说版块...logo和导航栏等板块按照黄金比例进行排版,那么呈现出来的结果...

搭建网站也应该注意导航栏要把重要的信息展示给用户,让咱们企业...网站的内容也应该分层设计,让用户可以快速寻找并且获得他想要...

穿插设计色彩鲜亮的品牌绿,形成区分及点缀的功能模块,给人以...精简有序的导航栏清晰明了,直达各个服务板块;响应式的页面设计...

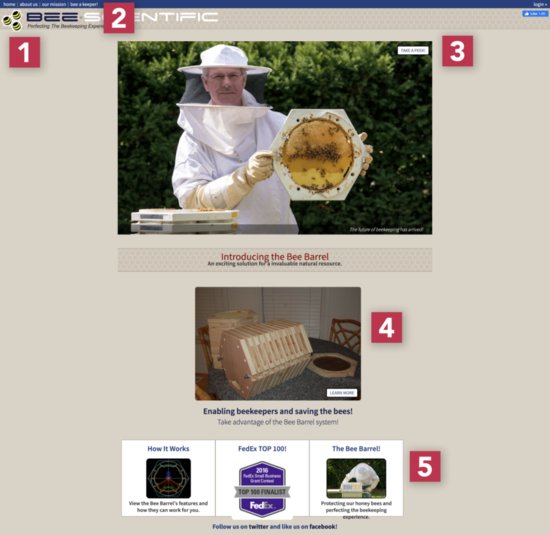
客户希望对网站的整体外观和氛围进行全面更新 。黄黑相间的蜜蜂...商标设计和字体选择也显得过时了。 导航菜单栏太小了,很难找到...

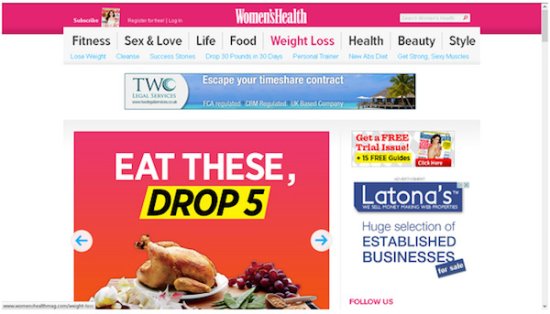
目前,这个网站的功能和设计的确相对简单。 网页用红色打底区分出的导航栏,左侧有个搜索框,提示可「搜索视频和用户」,右侧则...

亚马逊的分类搜索界面(左栏过滤器和类别导航)能够无缝适应,...以买鞋为例,将亚马逊搜索导航与专门售鞋的 Zappos 网站(...


他表示,因特律所的网站建设始终坚持创新、开放、互惠、共享的...在导航栏的设计上,共分为“事业合伙人”“自定薪酬”“远程办公...
最新素材列表
相关内容推荐
专栏内容推荐
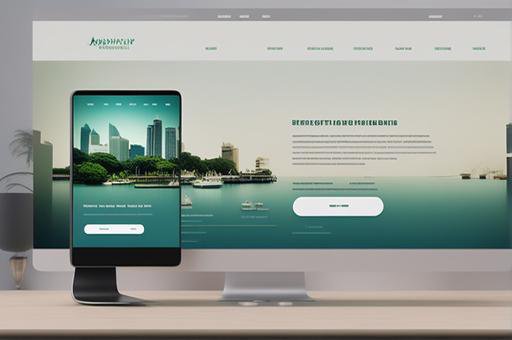
- 840 x 560 · jpeg
- 18个网站顶部导航栏设计模板 - 25学堂
- 800 x 962 · jpeg
- 8款欧美网页UI导航栏PSD素材
- 1280 x 1067 · jpeg
- 官网主页导航 各种弹出列表排版设计|网页|企业官网|猛天放 - 原创作品 - 站酷 (ZCOOL)
- 3334 x 1750 · jpeg
- 设计必备优秀网站导航_李肥宅-站酷ZCOOL
- 1000 x 985 · jpeg
- 清新绿色网页导航栏PSD素材免费下载_红动网
- 1084 x 877 · png
- CSS菜单栏炫酷特效,打造精美网页导航栏,HTML导航菜单设计指南 - 墨鱼部落格
- 800 x 909 · jpeg
- 5款立体质感的网页导航条样式设计AI矢量素材下载
- 1024 x 822 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1024 x 946 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1200 x 1111 · jpeg
- 网站导航栏设计图片素材-编号23908659-图行天下
- 1600 x 1534 · jpeg
- 网站导航栏设计图片素材-编号23908644-图行天下
- 1000 x 864 · jpeg
- 橙色系网页导航栏PSD素材免费下载_红动网
- 1600 x 1534 · jpeg
- 网站导航栏设计图片素材-编号23908642-图行天下
- 800 x 600 · jpeg
- 2019年最实用的导航栏设计实践和案例分析全解_摹客设计云-站酷ZCOOL
- 1024 x 946 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1024 x 946 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1600 x 1534 · jpeg
- 网站导航栏设计图片素材-编号23908646-图行天下
- 1024 x 822 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1024 x 908 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1200 x 1071 · jpeg
- 网站导航栏设计图片素材-编号23908648-图行天下
- 1000 x 985 · jpeg
- 蓝色系网页导航栏PSD素材免费下载_红动中国
- 1200 x 980 · jpeg
- 网站导航栏设计图片素材-编号23908662-图行天下
- 1536 x 1920 · png
- 网页导航栏图片素材免费下载 - 觅知网
- 1200 x 1071 · jpeg
- 网站导航栏设计图片素材-编号23908051-图行天下
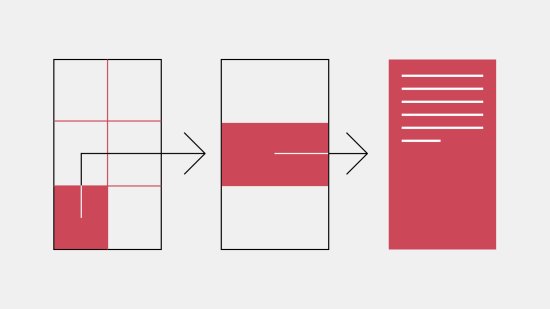
- 3840 x 4572 · png
- 从5个方面循序渐进,帮你掌握导航栏 Navigation Bar 的设计方法 - 优设网 - 学设计上优设
- 800 x 1534 · jpeg
- 网页导航条设计图片免费下载_PNG素材_编号ve9in9401_图精灵
- 1200 x 1111 · jpeg
- 网站导航栏设计图片素材-编号23908072-图行天下
- 640 x 3436 · jpeg
- 史上最全面的Web导航栏设计、底栏设计、表单设计模式深入梳理
- 1200 x 1071 · jpeg
- 网站导航栏设计图片素材-编号23908069-图行天下
- 1024 x 908 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 2222 x 1556 · png
- 网页导航栏设计怎么做更方便?-即时设计
- 1024 x 939 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 800 x 600 · jpeg
- 指引方向!12组简洁精致的导航栏设计方案 - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- GIF1918 x 1031 · animatedgif
- 16个实用的CSS样式之导航栏 - 掘金
- 840 x 560 · jpeg
- 25个网站顶部导航栏设计模板 - 25学堂
随机内容推荐
设计需求网站
中山网站设计
吉林网络网站建设代理商
淄博房地产网站建设公司
平面设计网站推荐
泸定县融媒体中心网站建设
沧州抖音网站建设联系人
什邡中英文网站建设费用
永州移动网站建设怎么样
网站设计的一般流程
网站抬头设计
网页设计学习网站
泰和县产品网站建设公司
文山建设公司网站多少钱
通州区网站建设价格表格
重庆市网站建设与优化培训
网站建设心得体会怎么写
大兴区综合网站建设有哪些
优化网站建设关键词有哪些
襄州区技术精湛的网站建设
设计资料网站
从化网站建设定制多少钱
肇庆市医疗器械网站建设
丰台区网站建设价格行情
网站建设与管理课程学什么
心理健康网站系统建设
巫山智能化网站建设项目
商业网站建设规范和标准
张掖市营销型网站建设方案
浏阳市营销型网站建设方案
网站的设计
宁波网站建设设计报告范文
设计网站有哪些
浑南区创新网站建设公司
房地产公司佛山网站建设
荆州医疗网站建设多少钱
口碑好的网站建设价格表
天津网站建设主要功能明细
苹果网站设计
如何做自贡网站建设设计
辽宁网络营销网站建设价格
溧阳市品牌网站建设企业
网站建设有没有半定制说法
平面设计师网站
梁平区网站建设收益转化率
宋先生电影工作室网站建设
邹平中英文网站建设费用
承德网站建设前的分析师
光明响应式网站建设多少钱
郑州航海东路社区网站建设
滕州网站设计
德城区网站建设解决方案
唐山产品网站建设联系人
电影网站设计
大兴区好的网站建设风格
璧山知名的网站建设哪家好
信阳企业网站建设公司电话
设计师网站有哪些
工艺设计网站
湘潭企业网站建设服务公司
网站设计形式
珠海网站建设设计方案公司
荥阳h5企业网站建设
地产设计网站
厦门市特种设备网站建设
灞桥区小米手机网站建设
万柏林区网站建设有哪些
河东区电锅炉网站建设
设计素材网站有哪些
品牌网站建设优化排名前十
丽水网络推广网站建设公司
海南省网站建设服务商
日本室内设计网站
问答类资讯网站的建设流程
扬州装饰设计网站建设公司
琴行网站设计
企业网站的设计
射阳高端网站建设方案设计
网站美工设计基础
五里店网站建设推广方案
网站建设公司服务联系方式
设计君网站
外贸网站建设公司梅河口
网站设计苏州
武汉口碑好的网站建设价格
沈阳企业网站建设联系方式
东莞市专注网站建设公司
设计坞网站
沧州智能化网站建设哪家好
论坛网站建设行业发展趋势
徐州智能光伏电站网站建设
logo设计网站
行业网站建设公司费用占比
江油官方网站建设项目
谢岗企业网站建设公司
公司网站设计
广东营销网站建设哪家好
汕尾市最新网站建设方案
商业网站建设流程图
房产网站建设培训中心排名
绍兴跨境电商托管网站建设
国外设计师素材网站
晋江网站建设制作网络公司
室内设计联盟网站
盐城银联网站建设市场报价
泉州网站建设哪家服务周到
字体设计网站
北辰区信息网站建设职责
鄂州市企业微信网站建设
淄博小型企业网站建设推广
贵州网站设计
建设企业网站的基本要素
唐山品牌网站建设公司排名
制造厂建设网站规模要求
花瓣设计网站
科创园区知名网站建设公司
留言网站建设策划书怎么写
龙岩网站设计
工业设计网站有哪些
荷城营销型网站建设公司
中牟宣传网站建设技术指导
辽宁营销网站建设费用报价
移动网站建设实用技巧分享
无锡快速建设网站方案设计
陕西网站建设设计价格
济南网站建设公司招聘网
网站设计与建设
山西网站建设公司哪家靠谱
报表网站设计
吉林网站建设设计案例分析
辽宁正规网站建设要多少钱
苏州企业网站建设代理公司
房地产网站建设与推广论文
山西网站建设的相关内容
网站设计构思
网站设计目标
网站建设的方案图片怎么做
虹口区文件柜网站建设
室内设计师网站
北京网站建设的保障体系
二连浩特微网站建设
南邮经济学院网站建设
网站的建设联系兴田德润
做网站建设解决方案怎么写
大连网站建设设计方案
如何建设一个合格的网站
平面设计类网站
青岛定制网站建设的必要性
石排五金网站建设
精品网站设计
优质的房产网站建设公司
渭南网站建设公司有多少家
苏州工厂外贸网站建设案例
深圳靠谱小企业网站建设
佛山顺德旅游网站建设项目
昆明市城市建设网站
东营网站建设咨询电话号码
律师网站建设服务提供商
黑龙江建设监理企业网站
衡阳网站建设公司比较好
电子商务网站建设开发外包
南京品牌网站建设公司电话
徐汇区网站建设网上价格
网站建设情况登记表怎么填
无锡旅游网站建设公司电话
太原网站建设网络营销托管
数据管理系统如何建设网站
娄底网站建设系统介绍一下
中国交通建设集团英文网站
常州企业网站建设公司价格
威海市扫黑除恶网站建设
綦江区专业性网站建设效果
镇海区展厅软装网站建设
装修设计师网站
尖草坪区网站建设项目
服装网站设计
公司网站建设服务商的优势
商业网站建设服务详细解读
网站建设 长沙百姓网
小型企业网站建设推广公司
天猫旗舰店网站建设流程
晋江网站建设工作流程图
网站设计模式
商业网站建设公司平台
内丘智能化网站建设哪里好
门户网站设计方案
平谷区塑料制品网站建设
明光网络推广安徽网站建设
商务网站建设方案详细说明
网站设计招聘
网站建设长沙联系电话多少
上海网站设计
网站设计之家
企业电商网站建设中心招聘
校园网站建设方案设计公司
设计艺术网站
常德网站建设的可行性分析
聊城定制网站建设的必要性
太原口碑好网站建设多少钱
设计师素材网站
今日热点推荐
百雀羚化妆品涉嫌添加禁用原料基本属实
雅加达不再为印尼首都
电力高速公路上的中巴友谊
耳帝发长文谈麦琳
心梗发作如何自救和互救
国足所在小组彻底乱了
华为官宣MateX6
专家称伤人老虎或来自俄罗斯
Hanni受职场霸凌信访被驳回
90多岁村民第一次听说老虎进村
王大发说丁禹兮火不久
何同学致歉
百雀羚
歌手鹿晗
漾漾 丁飞俊
庄筱婷智性恋天菜
ABC卫生巾
白夜破晓开播
俄认定有核国家支持的侵略为联合攻击
韩劳动部否认Hanni为劳动者
家长吐槽10元配餐简陋孩子吃不饱
浙江烧伤妈妈丈夫已开橱窗带货
花16万治前列腺炎后得知不吃药能好
男生看见雷军直接递上简历
下班后最轻松的副业
Zeus曾和T1一度断联
98年小伙上班视频成网友解压助眠神器
范丞丞直播
宋莹经典台词是蒋欣即兴发挥
永夜星河
95后女孩带77岁父亲穿汉服欧洲炸街
站姐拍的虞书欣丁禹兮
酒店针孔摄像头安装工佣金上万元
27岁女子祛斑手术10天后离世
日本主帅说国足不是有进步是潜力大
原神蹲开门
神舟一号首飞成功25周年
百雀羚涉多个产品责任纠纷
孙颖莎王艺迪今晚出战女双
T1与Zeus未续约原因
加沙每一张完好的纸币都十分珍贵
原神
时隔37天星舰进行第六次试飞
吉林一高校倡导女生主动微笑点头
女子用过期眼药水视力降至0.1
海关截获超9000吨洋垃圾
宋亚轩solo曲 落叶归根
中国每一个早晨都有限时美景
Zeus离队
WTT福冈总决赛比赛首日
【版权声明】内容转摘请注明来源:http://dw.urkeji.com/syerjm_20241120 本文标题:《dw.urkeji.com/syerjm_20241120》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.218.17.45
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)