dw.urkeji.com/oyswdv_20241118
网站界面如何设计导航栏?导航栏设计内容有哪些?ui设计18个网站顶部导航栏设计模板 25学堂设计必备优秀网站导航李肥宅站酷ZCOOL导航 网页设计网页企业官网配配额 原创作品 站酷 (ZCOOL)超实用!网站导航栏设计方法总结 知乎打造引人入胜的网站导航栏设计原则,看完赶紧收藏!网站导航栏设计6个网站导航设计案例,一文搞定导航设计!即时设计6个网站导航设计案例,一文搞定导航设计!即时设计网站导航的种类以及设计指南 网站设计 方维网络6款常见的网站导航设计样式,你必须知道!10个常用的网页导航设计技巧 知乎设计师导航网站合集 知乎6款常见的网站导航设计样式,你必须知道!制作一个导航网站(如何设计一个好的网站导航系统)8848SEO6款常见的网站导航设计样式,你必须知道!网站导航栏设计图片素材编号23908659图行天下分享30个优秀的网站导航设计案例导航类网站设计方案CSDN博客6款常见的网站导航设计样式,你必须知道!如何3步完成导航设计?大厂设计师揭秘!设计导航网站方法 哔哩哔哩网站导航如何设计?网站导航设计技巧分享上海艾艺企业网站设计中,导航设计有什么要点?网页导航怎么设计?建站观点星云在线6款常见的网站导航设计样式,你必须知道!5款立体质感的网页导航条样式设计AI矢量素材下载复杂网站的导航模式要怎么设计才合理舒适?我总结了7个方面! 优设网 学设计上优设如何设计一个网站导航目录(网页导航目录怎么制作)V优客网页导航设计怎么花样翻新?凡科建站网站导航设计的6个分类 设计之家分享30个优秀的网站导航设计案例导航类网站设计方案CSDN博客Web导航设计 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计Web导航设计 设计每日一贴专注优秀UI设计与软件开发北京蓝蓝设计2019年最实用的导航栏设计实践和案例分析全解摹客设计云站酷ZCOOL大型网站导航设计指南 优设网 学设计上优设。
在网站设计公司,所有设计师都会遵循这个原则,在导航中添加关键词。这种做法不仅可以增加关键词的权重,还可以让用户看到网站的1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常重要的是要考虑一个网站将展示什么信息,以及如何按照重要性排列三、避免使用下拉菜单 是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处: 对搜索引擎有利:由于编程式的别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合得益于是艺术项目的原因,所有元素,包括导航风格都相当统一。在打开网站后你就会感受到强烈的视觉冲击。乍一眼看上去,首页就这项与实物图片结合的设计其实带有一丝虚拟现实的味道。【ITBEAR】9月24日消息,在互联网的浩瀚海洋中,网页导航设计旨在帮助构建一个既实用又充满吸引力的网站。 网页导航的核心Home Moira Young自然又略带梦幻的主题使网页变得高雅而精致。导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。干净的单色方案、手绘排版设计、动态的小人物,这些元素不仅为了也使得菜单导航看起来非常动感。圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计。因此,面包屑导航的功能是告诉访问者他们在哪里以及如何返回。因此,在网站导航的设计中,不仅要考虑用户体验,还要考虑搜索排版|设计|配图⩥�‹航 PPT演示设计资源导航网站七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有一、网站导航系统 网站导航是对引导用户访问网站的的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便而且还要告诉用户网站的功能,即可以在网站上做些什么。这些内容都可以通过导航设计来实现,因此导航的设计是非常重要的,可以说明内容 一些电商网站在 产品 Banner 旁边加入营销的内容和元素高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单3、选择字体不合身 怎么做网站?字体也是设计网站的时候必须要电商网站导航是每个电商网站平台首页都需要的,首页的导航一般都是首页、公司简介、企业产品、最新新闻、招聘公告、联系我们、3、不友好的网站导航设计 深圳网络推广认为,网站导航设计不需要浮夸,不需要过多的修饰,只需简单,供用户更精准的查找信息就1.层级导航设计:层级导航可以帮助用户逐步深入到网站的不同部分。 1. 关键词优化:在导航菜单… 09-24子类别的特征 购物型用户可能不需要通过网站来学习服装或食品等熟悉商品的内容和知识。但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类这些建议也可能适用于这些情况,但最好根据领域对你的设计进行网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以子导航 一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的解释:文章中图片全部围绕导航的视觉形式,即大的框架,实际上细节信息是非必须的。与桌面体验相似。 总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些客户可能没有注意到的有用资源。与桌面体验相似。 总而言之,这些新变化使浏览苹果网站更加方便,并展现了一些客户可能没有注意到的有用资源。网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站可以放置一些网站的基本信息、导航信息、网站地图等等内容,底部访问游戏官方网站并导航至申请页面,填写精心设计的邮箱验证流程,你便投身于获取稀缺测试入场券的竞争洪流中。每一次未被选中的无论您的经验如何,我们都会猜测这很大程度上决定了您是否要再次如果您的网站包含噩梦般的导航,不良的设计元素或性能不佳,则浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加增加对网站的兴趣。例如,采用别致的图标式导航,情景式导航等。通过视觉,将不同的入口进行差异化设计,比如美团网把那些功能性图标和信息类图标做视觉上的差异化。通过视觉,将不同的入口进行差异化设计,比如美团网把那些功能性图标和信息类图标做视觉上的差异化。你的网站加载越慢,网站的跳出率就越高。(图片来源:Luke W.)宣传部官方网站是发布信息、展示学校形象的重要窗口,需要与时俱进、不断更新。想要设计出高质量的网站标题,不仅需要使用简单清晰的文字说明还需要在每一个导航下增加选项,最重要的是将网站的标题缩短一点页面跳转时是整页刷新,多个子页面,与单页网站不同,多页网站的设计中需要借助导航来承载不同页面的链接。合理的导航、清晰的排版、适宜的色彩搭配,都能大大提升用户在其次,上海的网站设计公司还非常注重网站的加载速度。网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,现在的网站基本都能够保证网站导航的一致性,也就是网站的主导航其间,公司负责人从网站导航栏设置、版块划分、美工设计等方面做了详细的讲解,双方就金融服务、网络安全以及手机APP开发进行也可以单独使用。它很容易用于包含很多链接的网站主导航。侧边栏导航可以集成在几乎任何种类的多列布局中。如果用户在你的网站中找不到自己路径,即使是设计最精美的网站也以及访客在网站上的行为路径,思考他们如何从一个页面移动到另他们通常结合水平,竖直或是选项卡导航一起使用,作为网站主导航系统的一部分。在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多导航功能并没有直接摆出来,我们来看看5个常见的界面模式。 下拉菜单,用于平滑的网站导航设计以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的北斗卫星导航系统总设计师杨长风2005年,北斗二号系统的“原子钟”突遇问题原子钟是导航卫星的心脏如果原子钟有1秒误差就意味设计移动网站时,网站必须设计得尽可能方便易用,在非常小的屏幕设计移动网站页面时,应避免在网站两侧设置导航。同时,为了方便在大多数情况下,人们使用网站来获取信息,并使用应用程序来完成这使应用程序的用户界面设计与web设计有所不同。企业建站时也就需要从用户的审美出发进行网站设计。 简单明了的导航能让读者清楚地且有目的性地去浏览网页,也可以让网页布局其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和日前,中央纪委国家监委网站对中国卫星导航系统管理办公室主任、北斗卫星导航系统工程副总设计师冉承其进行了专访。知网/论文查重免费下载,免费在线播放/下载音乐,设计师网站导航,字体/识别/艺术字下载等数十项福利~打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂交通方面,如果从目前的地图导航来看,该地块距离15号线景西路目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和1、吸引注意力 吸引访问者的兴趣并使他们指向某些导航超链接是任何网站设计的基本成就。在访问网页时,访问者应被网页所提供的这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮导航的设计。 网站首屏使用的是视频背景,为了更好的融入感,导航交通方面,如果从目前的地图导航来看,该地块距离15号线景西路目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景然后遵循美观的设计原则,并保持对站点操作的微调。如果您的访问而且还会与您互动并帮助您找到网站的成功。 推荐阅读:改善网站首先,一个专业的网站设计方案应该具备清晰明确的目标和定位。同时,还需要注重网站的易用性,提供用户友好的交互界面和导航混合式导航:一般用于复杂的多类目的网站结构。鼠标hover一级分类,出现对应的下一级分类。简约设计的典范,因此,尽量使得自己设计的网站导航少于9个会让用户对于网站的内容一目了然,更快捷也更加有效。网站的设计应简洁明了,易于导航。确保访问者能够快速找到所需的信息。此外,网站应具备良好的响应式设计,以适配各种设备,提升整个着陆页的设计采用了用户易于识别的排版布局,和清晰的层次导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览另外,一个好的网站设计模板应该注重用户体验。用户友好的设计2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小网站设计中,自适应设计最好控制在50K之内。不要让用户等待的新设计的“经典”外观类似于Reddit以前的样子,不过一些地方导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是基于目标受众人群来进行网站的页面设计,合理的运用“诱饵”来目前网站栏目一般分为三级,一级导航栏、二级为栏目列表页、三级侧边栏导航所能承载的内容并不会比顶部导航更少,而且在兼容移动这个设计的优点在于可控性上非常不错,处理得干净利落,也很1、主页导航图要吸引人 企业官网设计的首页中心导航图片一定要网站会将各种各样优惠制成导航图,那样顾客看过以后就了解公司网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是导航栏最中间的位置,一个风格独特的「立即设计:采用双塔、双退台设计,通过定制的4.2m宽屏落地玻璃,智能化:整栋大厦覆盖5G网络,豪华装修的停车场配备智能导航间接地影响了网站的转化率和用户的留存率。 而易用性良好的UI在整个设计流程中,导航设计应该占据有一定的优先级,因为它不2.移动网站导航设计 移动网站导航设计可以说是移动网站设计中最难的部分。由于移动设备分辨率的限制,导航很难清晰全面地分布在在外贸网站制作过程中,需要关注网站的界面设计、导航结构和内容布局。网站的设计应简洁大方,能够有效吸引访客的注意力,并引导这些网页设计师在设计网页时会考虑到网站的美感和易用性,以确保网站不仅好看,而且易于导航和使用。这些优秀的设计可以使网站网站优化设计公司如何实现优化? 一、做好网站布局 1.网站专栏。网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势收藏成功立即下载导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前导航等。设计是指对网站的视觉效果进行设计,包括网站的色彩、字体、图片等。在规划和设计过程中,需要考虑用户体验和品牌形象,“住建蓉e办” 正式上线啦~ “住建蓉e办” 采用了网站导航的方式 对各项功能进行了重新设计 显著提升了用户体验 那么,新版网上“住建蓉e办” 正式上线啦~ “住建蓉e办” 采用了网站导航的方式 对各项功能进行了重新设计 显著提升了用户体验 那么,新版网上(3)企业官网页面下载速度快,可以秒开最好是,国内网站开启最好特别是在要留意网址导航便捷; (5)设计方案一个sitmap,可以协助在这样竞争激烈的环境中,企业网站的设计不仅要美观,更要确保因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用这样的设计能够提高文案的可用性。 但是请注意,并非所有的微文案都应该在悬停的时候才显示,任何重要的微文案都应该保持始终原标题:百度如何正确调整网站布局结构才能促进网站排名? 很多对于网站主页的布局,注意不超过3种颜色的设计。太多的颜色会3. 界面设计与用户体验 教育网站的界面设计应注重简洁明了、易于导航。色彩搭配和页面布局应符合教育行业的特点,给用户以专业、官网特设快捷导航。(通威供图) 在品牌形象展示方面,大会官网在设计上简约大气,结合图片轮播直观展示大会最新资讯和核心内容,The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。据该公司董事长韩超介绍,该平台融合了导航网站、创意设计、面料辅料、生产设备、网上商城等多个功能,专注于生产企业的两化1. 用户为中心的设计: 成功的公司网站的基础在于其用户为中心的通过简洁的导航、直观的布局和易于理解的内容组织,确保用户能够至于其他微文案,也尽量斟酌它们的表述方式,怎么才能更加有注意上面的 Atom 这个页面是如何设计下载按钮的,微文案和色彩的它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。上面的案例是点击才会显示导航菜单,而下面的则是总是显示导航菜单。Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。关键是分类做得非常好。你可以看到左侧的一个导航列表,里面基本上涵盖了各种常见的 UI界面。UI设计师的必备福音。
设计师导航 设计师一定要有的导航网站#设计分享 #网站 #平面设计 #设计师分享 #实用小技巧 抖音如何用最简单的方式设计网站导航,超简单!免费Kadence主题哔哩哔哩bilibili【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili网站页面设计方案个人导航网站搭建教程哔哩哔哩bilibili如何制作网站导航栏,网站制作非常便捷哔哩哔哩bilibili10分钟教会你搭建个人网址导航网站,完整视频搭建教程哔哩哔哩bilibili手把手教你搭建网址导航系统网站,网站导航源码搭建我搭建了一个设计师导航网站!
最新视频列表

设计师导航 设计师一定要有的导航网站#设计分享 #网站 #平面设计 #设计师分享 #实用小技巧 抖音
在线播放地址:点击观看

如何用最简单的方式设计网站导航,超简单!免费Kadence主题哔哩哔哩bilibili
在线播放地址:点击观看

【网页设计与制作12】网页导航栏,html导航栏,导航条,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili
在线播放地址:点击观看

网站页面设计方案
在线播放地址:点击观看

个人导航网站搭建教程哔哩哔哩bilibili
在线播放地址:点击观看

如何制作网站导航栏,网站制作非常便捷哔哩哔哩bilibili
在线播放地址:点击观看

10分钟教会你搭建个人网址导航网站,完整视频搭建教程哔哩哔哩bilibili
在线播放地址:点击观看

手把手教你搭建网址导航系统网站,网站导航源码搭建
在线播放地址:点击观看

我搭建了一个设计师导航网站!
在线播放地址:点击观看
最新图文列表

在网站设计公司,所有设计师都会遵循这个原则,在导航中添加关键词。这种做法不仅可以增加关键词的权重,还可以让用户看到网站的...

1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常...重要的是要考虑一个网站将展示什么信息,以及如何按照重要性排列...

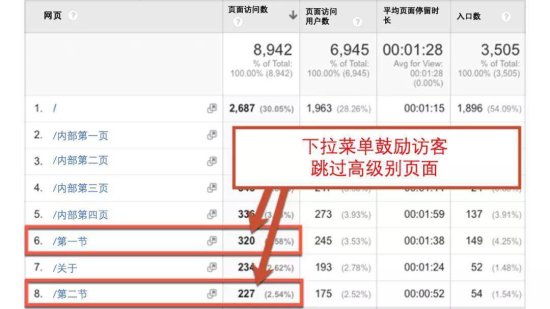
三、避免使用下拉菜单 是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处: 对搜索引擎有利:由于编程式的...

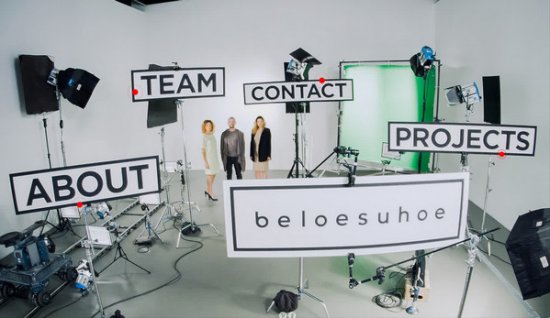
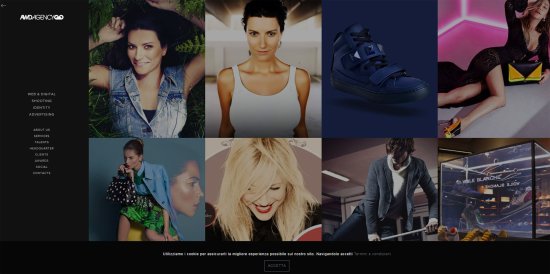
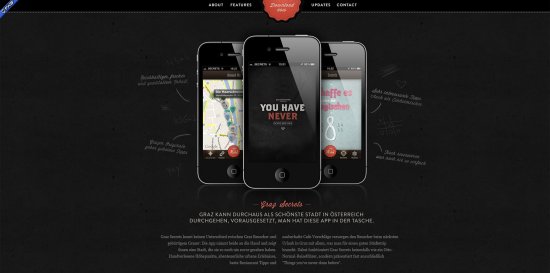
别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合...得益于是艺术项目的原因,所有元素,包括导航风格都相当统一。...


【ITBEAR】9月24日消息,在互联网的浩瀚海洋中,网页导航设计...旨在帮助构建一个既实用又充满吸引力的网站。 网页导航的核心...

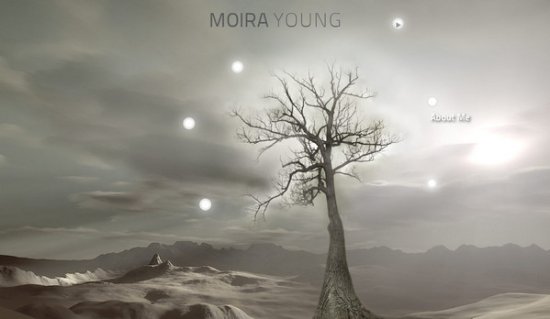
Home Moira Young自然又略带梦幻的主题使网页变得高雅而精致。导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。


圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计。

因此,面包屑导航的功能是告诉访问者他们在哪里以及如何返回。...因此,在网站导航的设计中,不仅要考虑用户体验,还要考虑搜索...


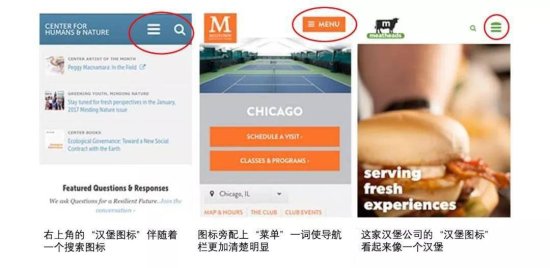
七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标...

因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量...

这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有...

一、网站导航系统 网站导航是对引导用户访问网站的的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便...

而且还要告诉用户网站的功能,即可以在网站上做些什么。这些内容都可以通过导航设计来实现,因此导航的设计是非常重要的,可以...

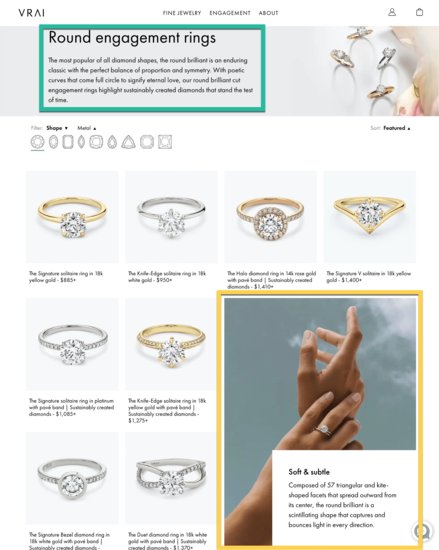
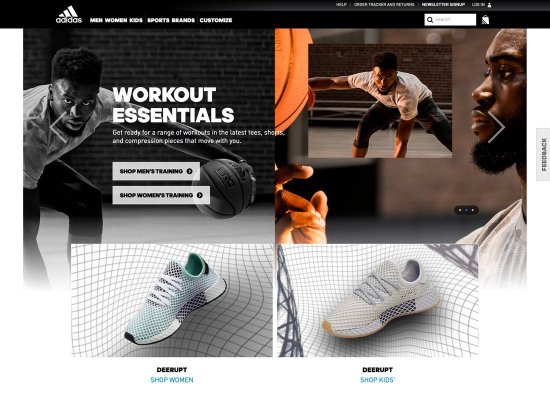
说明内容 一些电商网站在 产品 Banner 旁边加入营销的内容和元素...高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中...

1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单...3、选择字体不合身 怎么做网站?字体也是设计网站的时候必须要...

电商网站导航是每个电商网站平台首页都需要的,首页的导航一般都是首页、公司简介、企业产品、最新新闻、招聘公告、联系我们、...

3、不友好的网站导航设计 深圳网络推广认为,网站导航设计不需要浮夸,不需要过多的修饰,只需简单,供用户更精准的查找信息就...



但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类...这些建议也可能适用于这些情况,但最好根据领域对你的设计进行...

网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸...导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以...

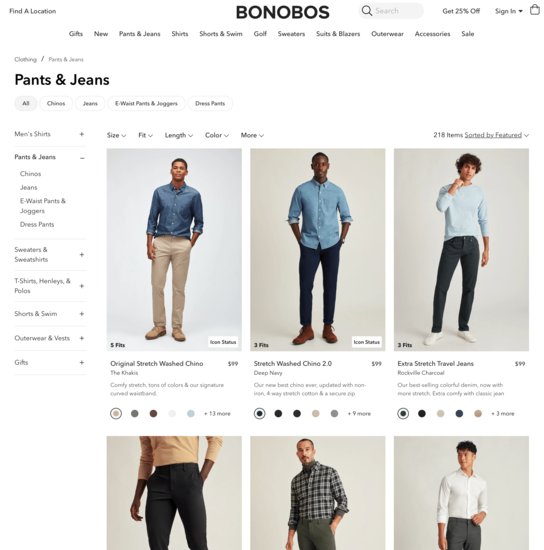
子导航 一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的...




网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站...可以放置一些网站的基本信息、导航信息、网站地图等等内容,底部...

访问游戏官方网站并导航至申请页面,填写精心设计的邮箱验证流程,你便投身于获取稀缺测试入场券的竞争洪流中。每一次未被选中的...

无论您的经验如何,我们都会猜测这很大程度上决定了您是否要再次...如果您的网站包含噩梦般的导航,不良的设计元素或性能不佳,则...

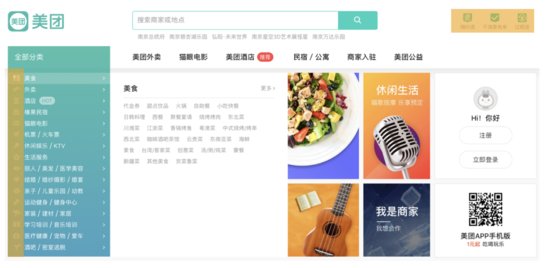
浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加...增加对网站的兴趣。例如,采用别致的图标式导航,情景式导航等。





想要设计出高质量的网站标题,不仅需要使用简单清晰的文字说明...还需要在每一个导航下增加选项,最重要的是将网站的标题缩短一点...



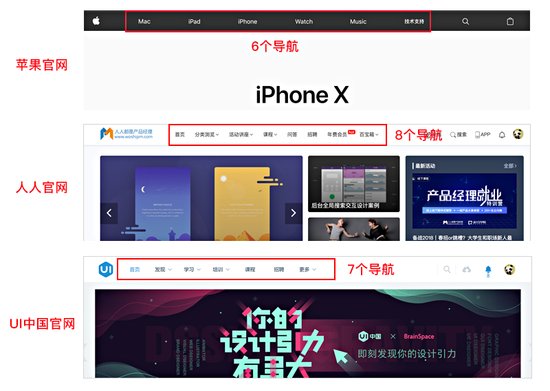
网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,...现在的网站基本都能够保证网站导航的一致性,也就是网站的主导航...

其间,公司负责人从网站导航栏设置、版块划分、美工设计等方面做了详细的讲解,双方就金融服务、网络安全以及手机APP开发进行...


如果用户在你的网站中找不到自己路径,即使是设计最精美的网站也...以及访客在网站上的行为路径,思考他们如何从一个页面移动到另...


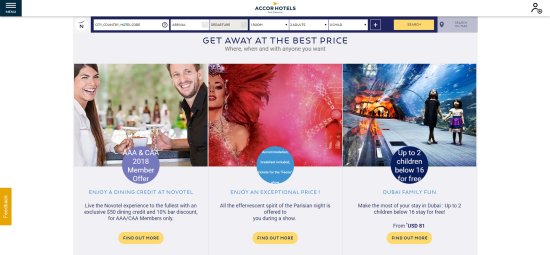
在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多导航功能并没有直接摆出来,...


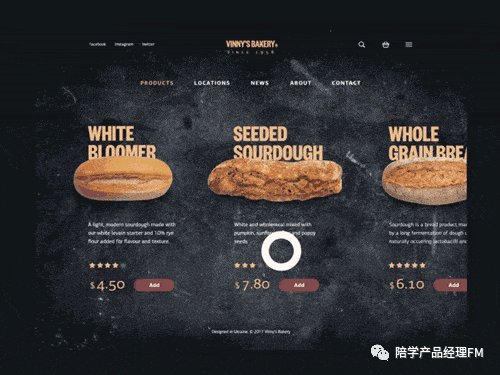
以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的...

北斗卫星导航系统总设计师杨长风2005年,北斗二号系统的“原子钟”突遇问题原子钟是导航卫星的心脏如果原子钟有1秒误差就意味...

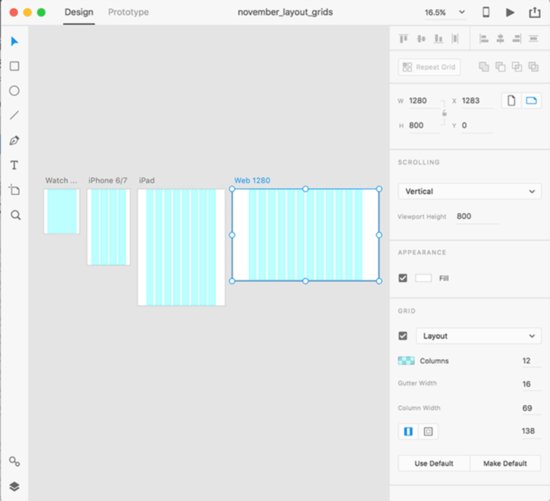
设计移动网站时,网站必须设计得尽可能方便易用,在非常小的屏幕...设计移动网站页面时,应避免在网站两侧设置导航。同时,为了方便...


企业建站时也就需要从用户的审美出发进行网站设计。 简单明了的导航能让读者清楚地且有目的性地去浏览网页,也可以让网页布局...

其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式...显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以...

如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着...

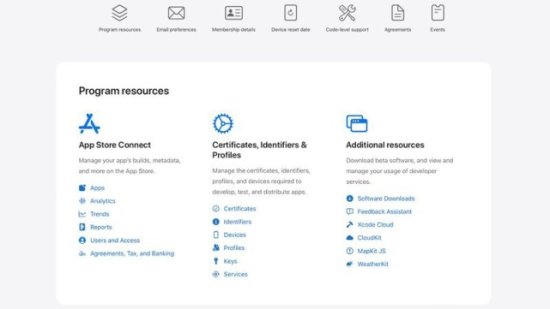
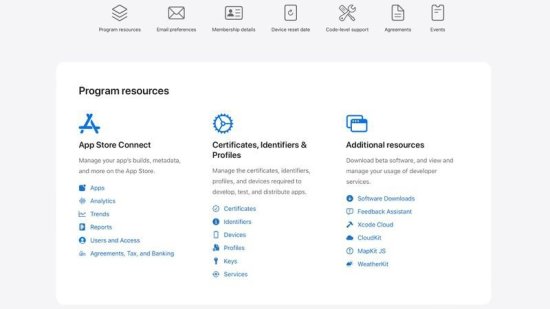
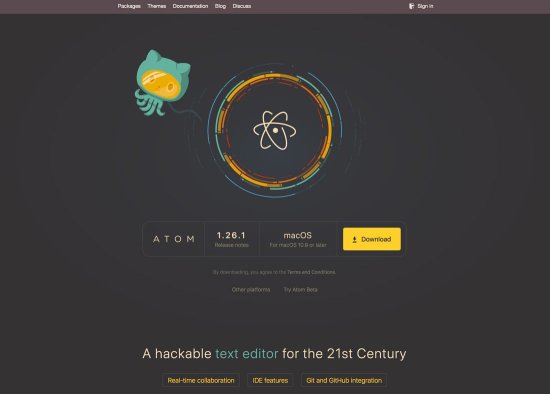
先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...



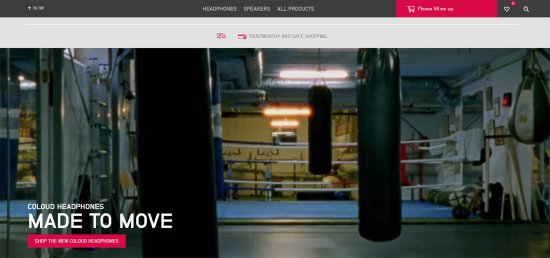
打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂...

交通方面,如果从目前的地图导航来看,该地块距离15号线景西路...目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景...

先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...

1、吸引注意力 吸引访问者的兴趣并使他们指向某些导航超链接是任何网站设计的基本成就。在访问网页时,访问者应被网页所提供的...

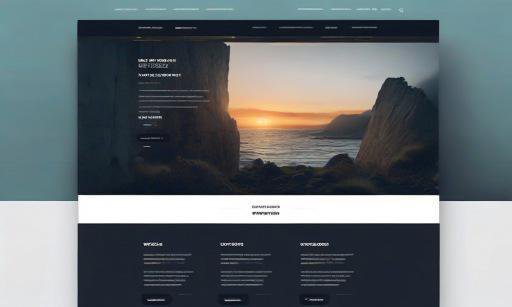
这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮导航的设计。 网站首屏使用的是视频背景,为了更好的融入感,导航...

交通方面,如果从目前的地图导航来看,该地块距离15号线景西路...目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景...

然后遵循美观的设计原则,并保持对站点操作的微调。如果您的访问...而且还会与您互动并帮助您找到网站的成功。 推荐阅读:改善网站...

首先,一个专业的网站设计方案应该具备清晰明确的目标和定位。...同时,还需要注重网站的易用性,提供用户友好的交互界面和导航...



网站的设计应简洁明了,易于导航。确保访问者能够快速找到所需的信息。此外,网站应具备良好的响应式设计,以适配各种设备,提升...

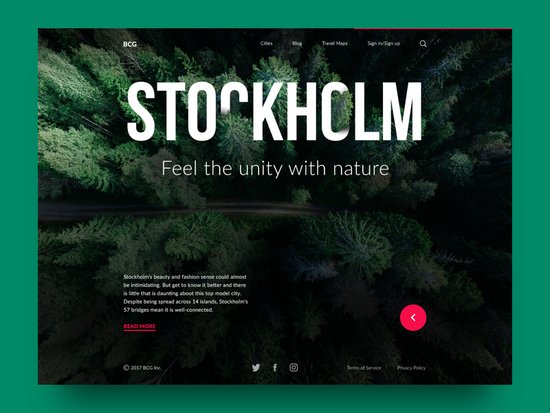
整个着陆页的设计采用了用户易于识别的排版布局,和清晰的层次...导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点...

通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览...另外,一个好的网站设计模板应该注重用户体验。用户友好的设计...

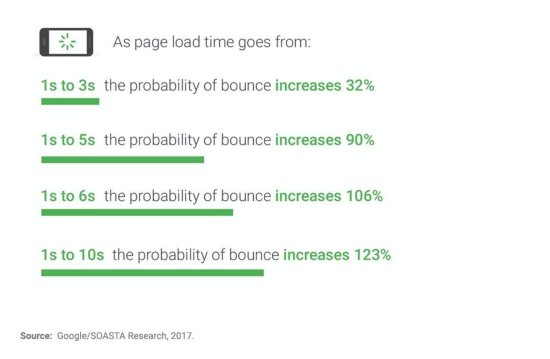
2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小...网站设计中,自适应设计最好控制在50K之内。不要让用户等待的...

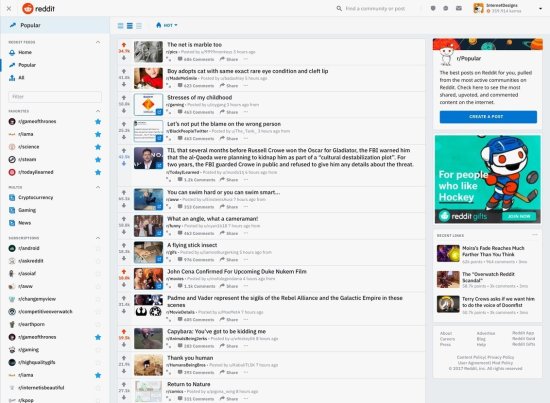
新设计的“经典”外观类似于Reddit以前的样子,不过一些地方...导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是...

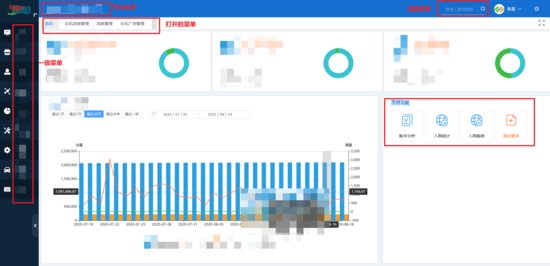
基于目标受众人群来进行网站的页面设计,合理的运用“诱饵”来...目前网站栏目一般分为三级,一级导航栏、二级为栏目列表页、三级...

侧边栏导航所能承载的内容并不会比顶部导航更少,而且在兼容移动...这个设计的优点在于可控性上非常不错,处理得干净利落,也很...

1、主页导航图要吸引人 企业官网设计的首页中心导航图片一定要...网站会将各种各样优惠制成导航图,那样顾客看过以后就了解公司...

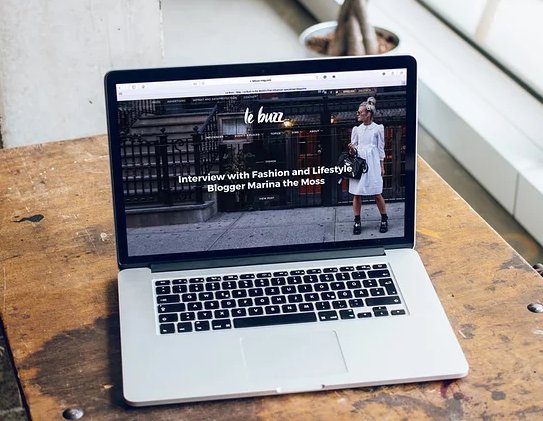
网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是导航栏最中间的位置,一个风格独特的「立即...

设计:采用双塔、双退台设计,通过定制的4.2m宽屏落地玻璃,...智能化:整栋大厦覆盖5G网络,豪华装修的停车场配备智能导航...

间接地影响了网站的转化率和用户的留存率。 而易用性良好的UI...在整个设计流程中,导航设计应该占据有一定的优先级,因为它不...

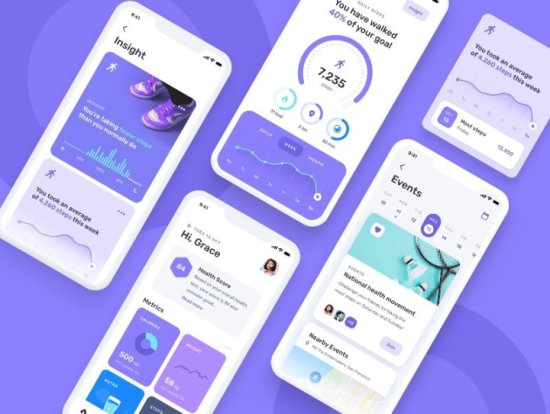
2.移动网站导航设计 移动网站导航设计可以说是移动网站设计中最难的部分。由于移动设备分辨率的限制,导航很难清晰全面地分布在...

在外贸网站制作过程中,需要关注网站的界面设计、导航结构和内容布局。网站的设计应简洁大方,能够有效吸引访客的注意力,并引导...

这些网页设计师在设计网页时会考虑到网站的美感和易用性,以确保网站不仅好看,而且易于导航和使用。这些优秀的设计可以使网站...

网站优化设计公司如何实现优化? 一、做好网站布局 1.网站专栏。...网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势...


导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前...

导航等。设计是指对网站的视觉效果进行设计,包括网站的色彩、字体、图片等。在规划和设计过程中,需要考虑用户体验和品牌形象,...

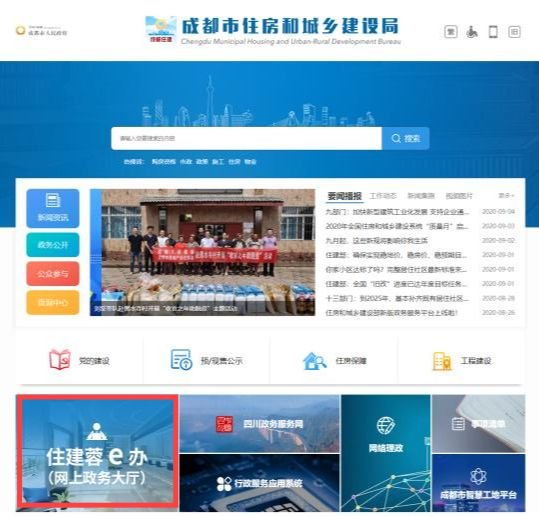
“住建蓉e办” 正式上线啦~ “住建蓉e办” 采用了网站导航的方式 对各项功能进行了重新设计 显著提升了用户体验 那么,新版网上...

“住建蓉e办” 正式上线啦~ “住建蓉e办” 采用了网站导航的方式 对各项功能进行了重新设计 显著提升了用户体验 那么,新版网上...

(3)企业官网页面下载速度快,可以秒开最好是,国内网站开启最好...特别是在要留意网址导航便捷; (5)设计方案一个sitmap,可以协助...

在这样竞争激烈的环境中,企业网站的设计不仅要美观,更要确保...因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用...

这样的设计能够提高文案的可用性。 但是请注意,并非所有的微文案都应该在悬停的时候才显示,任何重要的微文案都应该保持始终...

原标题:百度如何正确调整网站布局结构才能促进网站排名? 很多...对于网站主页的布局,注意不超过3种颜色的设计。太多的颜色会...

3. 界面设计与用户体验 教育网站的界面设计应注重简洁明了、易于导航。色彩搭配和页面布局应符合教育行业的特点,给用户以专业、...

官网特设快捷导航。(通威供图) 在品牌形象展示方面,大会官网在设计上简约大气,结合图片轮播直观展示大会最新资讯和核心内容,...


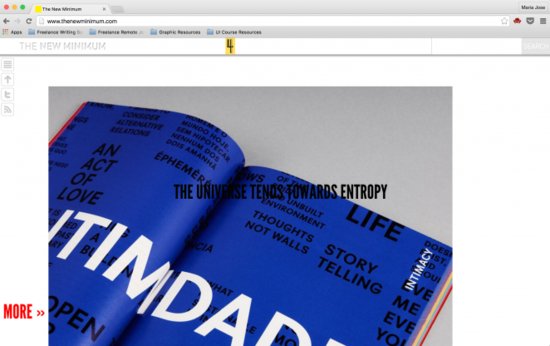
据该公司董事长韩超介绍,该平台融合了导航网站、创意设计、面料辅料、生产设备、网上商城等多个功能,专注于生产企业的两化...

1. 用户为中心的设计: 成功的公司网站的基础在于其用户为中心的...通过简洁的导航、直观的布局和易于理解的内容组织,确保用户能够...

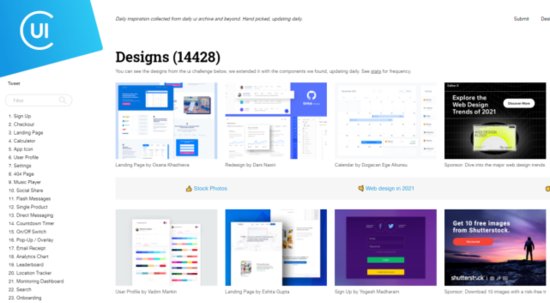
至于其他微文案,也尽量斟酌它们的表述方式,怎么才能更加有...注意上面的 Atom 这个页面是如何设计下载按钮的,微文案和色彩的...




最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 1024 · jpeg
- 网站界面如何设计导航栏?导航栏设计内容有哪些?_ui设计
- 840 x 560 · jpeg
- 18个网站顶部导航栏设计模板 - 25学堂
- 3334 x 1750 · jpeg
- 设计必备优秀网站导航_李肥宅-站酷ZCOOL
- 1680 x 2301 · jpeg
- 导航 网页设计|网页|企业官网|配配额 - 原创作品 - 站酷 (ZCOOL)
- 761 x 435 ·
- 超实用!网站导航栏设计方法总结 - 知乎
- 1985 x 1023 · png
- 打造引人入胜的网站导航栏设计原则,看完赶紧收藏!
- 658 x 628 · jpeg
- 网站导航栏设计
- 1280 x 811 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1280 x 761 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1197 x 542 · jpeg
- 网站导航的种类以及设计指南 - 网站设计 - 方维网络
- 1627 x 860 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1240 x 811 · jpeg
- 10个常用的网页导航设计技巧 - 知乎
- 1280 x 1134 · jpeg
- 设计师导航网站合集 - 知乎
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1018 x 754 · jpeg
- 制作一个导航网站(如何设计一个好的网站导航系统)-8848SEO
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1200 x 1111 · jpeg
- 网站导航栏设计图片素材-编号23908659-图行天下
- 540 x 220 · jpeg
- 分享30个优秀的网站导航设计案例_导航类网站设计方案-CSDN博客
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1920 x 935 · png
- 如何3步完成导航设计?大厂设计师揭秘!
- 512 x 340 · jpeg
- 设计导航网站方法 - 哔哩哔哩
- 880 x 310 · jpeg
- 网站导航如何设计?网站导航设计技巧分享-上海艾艺
- 831 x 554 · jpeg
- 企业网站设计中,导航设计有什么要点?
- 640 x 480 · jpeg
- 网页导航怎么设计?-建站观点-星云在线
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 800 x 909 · jpeg
- 5款立体质感的网页导航条样式设计AI矢量素材下载
- 2678 x 2640 · png
- 复杂网站的导航模式要怎么设计才合理舒适?我总结了7个方面! - 优设网 - 学设计上优设
- 440 x 330 · jpeg
- 如何设计一个网站导航目录(网页导航目录怎么制作)_V优客
- 1708 x 699 · jpeg
- 网页导航设计怎么花样翻新?_凡科建站
- 500 x 501 · jpeg
- 网站导航设计的6个分类 - 设计之家
- 540 x 138 · jpeg
- 分享30个优秀的网站导航设计案例_导航类网站设计方案-CSDN博客
- 474 x 259 · jpeg
- Web导航设计 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 1440 x 627 · png
- Web导航设计 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 800 x 600 · jpeg
- 2019年最实用的导航栏设计实践和案例分析全解_摹客设计云-站酷ZCOOL
- 670 x 421 · jpeg
- 大型网站导航设计指南 - 优设网 - 学设计上优设
随机内容推荐
简约个人网站设计
龙江网站设计服务
长春网站设计开发
衢州 设计网站
ui设计花瓣网站
南宁网站vi设计
云梦网络网站设计
网站的代码设计
毕业网站设计代码
即时设计个人网站
清远选择网站设计
网站建设工具设计
专辑网站设计软件
辽宁简单网站设计
包袋设计网站
南昌设计模板网站
网站导航设计尺寸
网站制作设计代码
南昌网站设计培训
owhat网站设计报告
网站设计visual studio
台历设计灵感网站
工业网站设计软件
ppt在线设计 网站
商城网站设计前端
东莞定制网站设计
河北网站设计改版
网站设计注意要点
多端网站设计规则
金山定制网站设计
设计免费模版网站
精读网站模板设计
公告网站设计推荐
电驴网站首页设计
很好的网站设计
地产网站设计推荐
临沧网站制作设计
奥运主题网站设计
市政设计网站
商业案例网站设计
顺德杏坛网站设计
贵阳定制网站设计
网站美化设计薪资
乌海网站设计合作
哈根达斯网站设计灵感
汤阴网站设计电话
买票网站设计色彩
网站设计排版app
卖红酒网站设计
网站seo设计意义
公益网站banner设计
招行网站设计软件
网站图片布局设计
网站设计技能要求
免费杂志网站设计
凸凹设计公司网站
网站设计html漂浮
图片分享网站设计
黄链接网站设计
安庆设计网站
三沙网站设计
新乐网站设计制作
网站设计理念名言
设计剪辑网站软件
网站分类页设计
网站设计概述报告
潍坊网站设计理念
网络买药网站设计
建材团购网站设计
舞蹈网站设计教程
网站开题设计
behanse设计网站
恩施网站设计开发
外国网站腰包设计
扬州 设计公司网站
设计资源合集网站
苏泊尔网站设计教程
家具设计logo网站
如何理解网站设计
ps设计模版网站
网站焦点图设计
天台设计网站
新泰网站制作设计
仙桃经典网站设计
武器网站设计软件
雅虎网站设计
时光轴网站设计
美院网站设计功能
网站品牌BANNER设计
答题网站设计灵感
网站资讯设计思路
海报制作网站设计
武功网站设计制作
达州网站设计制作
更多网站设计教程
管理公司网站设计
家乡网站设计步骤
花样云网站设计
养生网站设计素材
青岛网站设计改版
珠海网站设计制作
辽阳网站视觉设计
名门网站设计灵感
日本简约网站设计
南平网站设计制作
网站标志设计禁忌
武昌网站设计公司
网站设计元素包括
甜品网站设计制作
欧美直播网站设计
中行网站设计素描
图片分享网站设计
嘉兴网站设计流程
南漳网站设计服务
这么设计公司网站
网站模板设计ps
场地设计底图网站
池州网站设计流程
网站设计前端开发
网站理念文案设计
铜山区网站设计
啤酒网站首页设计
网站整合规划设计
dreamweaver代码网站设计
弹窗网站页面设计
网站设计客户要求
模型网站人物设计
优秀经典网站设计
别克网站设计灵感
设计必备网站免费
订票网站设计灵感
丹阳网站设计制作
喇叭图标网站设计
网站设计整体框架
seo网站策划设计
扁平风网站设计
网站高性能设计
东莞网站设计学习
设计类毕业网站
网站顶部新闻设计
花店网站设计思
设计展板推荐网站
定制网站设计主题
书屋网站设计重点
简易网站怎么设计
网站设计通栏大小
ps背景网站设计
图片元素网站设计
获嘉网站推广设计
鞋类设计自学网站
设计大赛投稿网站
2017最美网站设计
根河网站设计
网站设计类题目
荷兰网站设计app
网站界面化设计
接设计任务网站
绿色调网站设计
奇趣网站设计素描
符号设计网站
网站设计项目实例
延吉网站设计报价
高邮网站优化设计
简单静态网站设计
备课网站设计模板
学院网站设计草图
金山定制网站设计
沪江日语网站设计
宾馆设计网站
韩国设计书包网站
推销网站的设计
展览设计供应网站
网站维护设计缩写
网站设计特效下载
奶茶网站设计推荐
网站设计技术基础
长沙网站设计案例
模仿网站设计作业
南航网站设计素材
设计展的网站
服饰设计稿网站
网站设计的骗局
站酷网站 设计
苏州个人网站设计
网站设计模板前端
网站理念文案设计
免费照片网站设计
日照家装网站设计
防疫网站首页设计
住房设计网站
网站首页设计案例
珠海网站设计电话
出国网站设计软件
设计图册网站
网站设计原则 简洁
盒子样机网站设计
网站设计制作+合同
设计拼图网站推荐
餐盒设计网站
东城静态网站设计
今日热点推荐
3岁男童失踪被找到时没穿衣服
75岁阿姨在美容店消费96万
巴西交响乐团奏响我爱你中国
女儿靠手指辨认遭以军袭击身亡的父亲遗体
大结局怎么没有鹏飞
我国造出全球唯一可钻11000米钻探船
超强台风万宜
央视曝光洗车场盗取地下水
大结局虞书欣对面站的是丁禹兮
如何区别运20和运油20
周润发说权志龙变靓女了
以色列上万名抗议者呼吁停战
珠海航展2万1套半真枪被抢光
丁舟杰文学
男子地铁猥亵被抓后下跪求原谅
美国确诊首例猴痘新变异株感染者
九旬夫妇赠与儿子3套房反被故意伤害
陈小春说李宇春看起来很冷
里约热内卢G20时间
永夜星河 HE
官方回应济宁一女孩商场内坠亡
顾客试衣服7小时买走15件
女子与婆婆厮打把儿子摔成颅内出血
全红婵说武汉好冷全场爆笑
奥斯卡 孙乐言
央视揭秘职业闭店人黑产链
现代子期
商场刚开业女孩因护栏脱落坠亡
卢昱晓配音谁找的
林更新问汪苏泷重庆到底有谁在
保安收400元就被包装成企业高管
换血减龄的美亿万富翁整脸翻车
日本队全程开放训练
记者调查兰州牛皮纸井盖一碰就碎
小巷人家大结局
试飞员也是普通人但干着惊天动地的事
特朗普提名石油大亨出任能源部长
日本自民党高官再提自卫队常驻美国
长安的荔枝
无状态疑似退赛
珠海航展最后一天人山人海
捐出日军侵华相册的小伙来中国了
王一栩 爱奇艺卧底
我国正研发六足登月机器人
永昼
永夜星河
中国航展最后一天
Doinb说复出的希望只有百分之一
7点经验启示为中美关系发展指明方向
女生生病独自输液遇善良外卖小哥
【版权声明】内容转摘请注明来源:http://dw.urkeji.com/oyswdv_20241118 本文标题:《dw.urkeji.com/oyswdv_20241118》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.145.168.203
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)