在网站优化中,针对图片,搜索引擎的蜘蛛是没有办法完全读取的。因此,我们经常会使用ALT语言对图片进行注解,来帮助蜘蛛读取图片信息,这对SEO优化来说相当重要。

那么在网站编辑里,究竟如何来给图片添加ALT标签呢?
“中华手赚网”运营站长裴勇翔就给大家简单介绍一下。
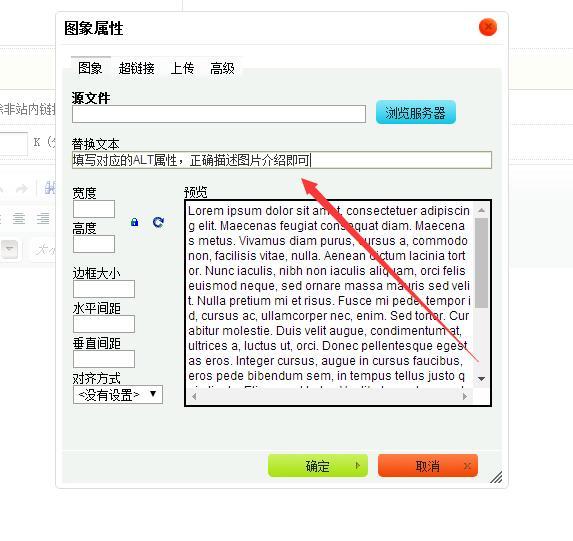
(1)以织梦系统为例,其他网站使用同类型编辑器也可以使用;
在网站后台上传图片时候,会有一个替换文本,这个替换文本便是我们的ALT属性。

由于有很多网站系统没有替换文本选项,没有关系,我们有另外的通用性方式。
(2)以Wordpress后台为例,其他网站使用同类型编辑器也可以使用。
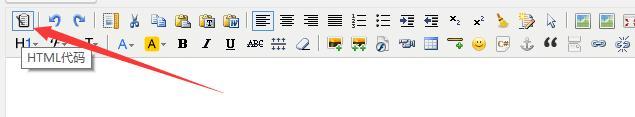
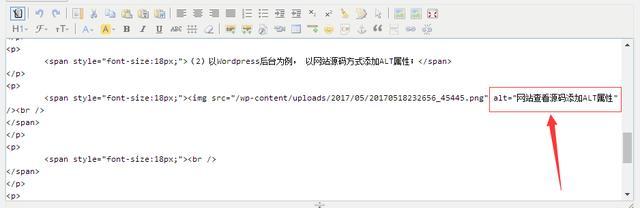
在编辑器页面,点击左上角进行html代码切换,以网站源码方式添加ALT属性。

标签示例:alt="xxx"

结语:ALT属性也是页面关键词优化的重要支撑力量,合理适度的标注图片有利于网站的优化。
财经自媒体联盟更多自媒体作者

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

