网站结构 设计草图直播_在线免费高清logo(2024年12月全新视觉)
数字设计:创新与未来的交汇点 芦•—设计,听起来有点高大上,其实就是用数字技术和工具来搞创意设计和视觉传达。它涵盖了好多领域,比如: 图形设计 诼š用Adobe Illustrator、Photoshop这些软件来搞图形、标志、布局啥的。 网页设计 :设计网站布局、导航、用户界面和用户体验,让网站既好看又好用。 用户界面设计(UI) 寸:专注于软件和电子设备的界面设计,比如应用程序、操作系统和网站。 用户体验设计(UX) 䯼š研究用户的行为、需求和感受,设计出能提供良好体验的产品和服务。 动画和多媒体设计 导š用Adobe After Effects、Maya这些软件来搞动态图像、视频和交互式媒体。 产品设计 ️:用CAD软件来搞产品造型和结构设计。 游戏设计 š设计电子游戏的视觉元素、故事情节和交互机制。 数字设计的特点 Ÿ 技术依赖:数字设计离不开各种软件和硬件技术。 可编辑性:数字文件容易修改和更新,设计更灵活。 可复制性:数字设计作品可以轻松复制和分发。 交互性:很多数字设计作品可以响应用户的操作。 跨媒体应用:数字设计作品可以在多种媒体和设备上使用。 数字设计的过程 ️ 研究和规划 :了解项目需求、目标受众和设计目的。 构思和草图 Œ️:手绘草图或用数字工具搞概念设计。 设计开发 š在软件中创建详细的设计方案。 原型和测试 š制作原型并进行用户测试,评估设计的有效性。 反馈和迭代 ↔️:根据反馈调整设计。 最终呈现 ✨:完成最终设计并准备发布或生产。 数字设计是一个不断发展的领域,随着新技术的出现,设计师的工具和方法也在不断进步。所以,如果你对数字设计感兴趣,赶紧去学吧!
谷歌UX证书第三课:从线框到低保真原型 在开始设计之前,有几个关键步骤需要明确: 明确要解决的问题 了解目标用户群体 研究竞争对手的做法 设定整体产品需求 线框图是什么? 线框图是低保真设计阶段的代表,主要展示内容的主要组成和信息的结构。你可以想象它像城市地图,每条街道都显示出来,但已经大大简化。线框图提供了基本的可视化界面交互,让用户能够感受到界面的基本布局和交互方式。 原型图是什么?芥ŽŸ型图通常与线框图混淆,但实际上它是产品中高保真度的展示。原型模拟了用户与界面的交互,体验内容以及与界面的交互。它以类似于最终产品的方式测试主要交互,是用户与界面最终交互的模拟。虽然原型可能不完全像最终产品,但应该非常相似,绝对不是灰色、草图类的。 样机模型是什么?𑊦 𗦜ᥞ‹是高保真、静态的设计代表,通常是视觉设计草图或实际模型。它代表信息的结构,可视化内容,并以静态方式演示基本功能。样机模型鼓励人们从实际视角审查项目的视觉效果。 学习UX设计的网站推荐 NNGroup:包含设计过程、导航、心理学和用户体验研究方法、学习指南、用户测试和可用性等内容。 UX Collective:这个网站有很多国内公主号发布的文章,有编辑精选,花点时间看看这类型的文章,为自己的思维库增添点养料。 XD ideas:关于UX设计的设计过程、信息架构、原型制作、界面设计、用户研究和用户测试等内容的网站。 Interaction Design Foundation:交互设计师的培养社区,提供用户体验、产品设计和人机交互方面的教育资源和交流社区。 设计中的格式塔原则芥œ觔ƒ设计中会考虑格式塔原则,人们感知物体时习惯于以规则、有序、对称和简单的方式组织不同的元素。相似性、接近性、封闭性、连续性和简单性等原则都会影响设计的感知效果。主题与背景、共同命运也是设计中需要考虑的因素。
线框图:数字产品设计的秘密武器 线框图,听起来有点神秘吧?其实,它是数字产品开发初期的一种设计工具,主要用于描绘和传达产品或网站的结构框架。简单来说,它就像是一个草图,帮助我们理解基本布局和元素之间的交互关系。虽然它不关注详细的美学设计,但在用户界面和用户体验设计中,线框图可是个大帮手。 线框图的优点 Ÿ 结构清晰:线框图能明确展示产品的结构布局,让人一目了然。 成本效益:早期的设计改动成本低,线框图有助于快速调整。 沟通高效:它能帮助各个利益相关者更好地沟通,减少误解。 聚焦功能:线框图专注于产品的功能和用户体验,确保设计方向正确。 快速迭代:允许快速迭代和反馈,及时调整设计方向。 线框图的缺点 ⚠️ 缺乏视觉细节:线框图通常不关注美学设计,缺乏视觉吸引力。 可能过于简化:有时候会忽略一些重要的设计细节。 可能导致误解:如果管理不当,可能会让客户误解设计意图。 时间消耗:如果管理不当,可能会耗费大量时间。 难以传达交互:线框图难以展示交互效果和用户流程。 总结 线框图是一种非常实用的工具,尤其在数字产品开发的早期阶段。虽然它有一些局限性,但只要合理使用,就能大大提高设计效率和沟通效果。记住,线框图是为了帮助我们更好地理解产品结构和布局,而不是最终的设计效果哦!
如何用形导思维设计新咖啡机造型? ‡构法:创造新事物的过程 重构法是一种通过组合、归纳和演绎已有设计元素来创造新事物的方法。简单来说,就是对已有的自然物或人造物的设计特征、造型语言、设计方法等进行重新组合,从而创造出新的设计。 ᠧŸ收集:日常积累很重要 如果你想要设计一款家用咖啡机的造型,首先需要收集一些有设计感的元素。建议在日常浏览设计网站时,不断收集素材。当你需要用到这些素材时,可以直接从素材库中调取,而不是临时搜索,这样可以提高效率。 „ 组合与演绎:无限可能 在选择灵感素材时,要注意选择那些与目标形面、结构、曲面、造型特征、材质等相关的元素。接下来,使用组合法和演绎法对基本素材进行无限次的尝试和组合。这个过程要尽可能的多尝试,把一些可能组合的元素都尝试一下,这样可以保证有取之不尽的设计想法。 Š 理性思维辅助:提升创造效率 虽然设计师通常以感性思维为主,但理性思维模型可以帮助提升创造的效率。通过科学的数学模型进行创造,可以提升感性的概率,从而保证高效的结果输出。 € 草图组合与演绎:直观展示 以下是整个草图组合、演绎的过程,直观展示了如何通过理性方法提升感性的创造。 通过这些方法,你可以更科学地进行设计,提升设计的创造力和效率。
DIY移动衣帽架,不锈钢和樱桃木组合 最近打算自己动手做一个移动衣帽架,既经济又实用。经过一番研究,我画了一个初步的设计草图,打算用不锈钢和樱桃木来制作。大家有没有什么好的建议或者经验分享呢?特别是材质的选择和制作过程中需要注意的地方。 根据我目前的计划,衣帽架的材质分为几个部分:不锈钢用于主要结构,樱桃木则用于装饰和增加质感。不锈钢的耐用性和樱桃木的自然美感相结合,相信会非常吸引人。 在制作过程中,我会特别注意以下几点: 材质的选择:不锈钢要选择抗锈、抗腐蚀性好的,樱桃木则要选质地细腻、纹理清晰的。 结构的稳固性:衣帽架要能够承受一定的重量,所以结构要设计得稳固一些。 细节处理:比如螺丝、铰链等小部件,要选质量好的,避免日后出现松动或脱落的问题。 希望这些建议能帮到我,也欢迎大家分享你们的经验和建议!ꀀ
模型欣赏:MG Z高达1.0设计图稿,展现了其设计草图与机体结构。#动漫# #插画# #高达#
设计师必看!草图变实物秘籍 设计师的基本功不仅仅是创意和审美,更重要的是工艺制造能力。这种能力可以让设计师将设计理念完美地呈现出来,其中的经验至关重要。𗢀♂️ 设计草图方案在实际设计和制造过程中往往会遇到很多差异。为了实现完美的设计,设计师需要具备丰富的结构和工艺知识,以解决在制造和实施过程中可能出现的问题。这种知识和经验的积累帮助设计师更好地理解材料、工艺和制造限制,使设计更加实用、可行,并降低成本。ኊ因此,设计师的综合素养和经验在将设计理念转化为现实产品时至关重要,确保最终产物贴近完美。
广州车展惊现神秘超跑 极越RoboX,AI 智驾超跑 设计这款车的还是我们熟悉的 Frank,在其公布的设计草图中,表示该车设计灵感源于战斗机的造型美学。 这款超跑外观上采用超跑比例,拥有战斗机座舱布局、U形方向盘、鹰翼门。搭载四电机和液冷系统,零百加速时间1.9秒以内。其采用碳纤维一体化车架,并配备了保证驾驶员安全的HALO结构,整车重量1850kg,配备了超轻型锻造铝合金赛车轮毂。 ROBO-X不仅拥有顶级空气动力学设计和赛车性能,还通过AI界面SIMO实现语音交互,为驾驶员提供实时赛车信息和策略建议。 四电机、夸张的设计,甚至还有AI赛道功能,看得我一阵热血沸腾,整体一圈看下来有种科幻照进现实的感觉。单论设计角度严肃认真,完整度成熟度非常高,比例轻薄的同时尺寸非常紧凑。如果把2000万的路特斯Evija价格打下来的话,这车就太值了。 非常期待实际量产版,把中国超跑的设计提升到一个新的水平。
地点地图新绘法 在艺术创作中,Sketchbook是一种极佳的记录方式。今天,我们将探讨如何以非传统的方式呈现地点和地图的视觉效果。 ˆ 1. 黑白草图风格 P2-P3: 这种风格为传统的地图增添了一丝随意的滤镜,使其更具个性化。通过粗细对比,突出了视觉的重点。 2. 室内设计平铺图 P4-P5: 这种手法类似于室内设计或结构设计,简约而有效。非常适合在调研记录中使用,特别是在建筑物和街道的结构提取中。 3. 3D立体感地图 P6: 这种方式非常适合在作品集中展示,尤其适合那些不太擅长绘画的人。可以通过现实拍摄的图片作为底图,结合简单的几何形状,创造出一种空间感。或者参考P7,将原有的地图打破后重新组合,增加了一种侦探解谜的故事性。
两代五口之家,自建房设计 这是一座东西宽11.5米,南北长15.5米的自建房,拥有两层结构和一个宽敞的院子。虽然厨房位置可能不太方便,但这是根据家中长辈的要求设计的。我们曾考虑在厨房和主体之间设置一个连廊,但考虑到客厅的位置也是长辈们的要求,最终决定保持原设计,避免连廊让整体布局显得不协调。 ᠦˆ🥱‹内共有7个卧室,虽然目前规划上住不满,但未来可以根据家庭需求调整房间用途,有些房间将被用作储物空间。 Œ️ 这是我们的初步设计草图和模型,最终方案可能会有所变动。细节部分还未最终确定,敬请期待更多细节的公布。
耳机拼音
傅毅
巫江
野鸭子第一部
噩耗是什么意思
笠拼音
scarf
药妆品牌哪个好
校园的英文
柳叶眼
钥匙的拼音
抑郁怎么读
相框读音
陈慧琳的老公
生豆角能吃吗
银环蛇图片
文明拼音
撩起的拼音
eco怎么读
国籍英文
虎鲸英文
短裙的英语单词
谭松韵男朋友是谁
校园英文
硅胶英语
六万元整大写
移除是什么意思
纸的笔画
高会是什么意思
级笔画
太阳的单词
进来的英文
斜读音
天组词一年级
小鹿的英语
上标数字怎么打
铲拼音
文具盒的拼音
既然的既组词
我知道了韩语
尸的繁体字
保驾护航的近义词
全部的英语
汽车宽度
算盘怎么读数
凌晨怎么写
土豆怎么切条
纽约的拼音
服务拼音
碑的笔顺
消灭的拼音
向字笔画顺序
视野英语
愿笔顺
大海英语
道家思想的核心
卷的繁体字
综合的意思
鹰英文
微薄之力
枢相
林加
五十大写
缤纷的意思
喜剧电视剧推荐
栽跟头造句
主啊你最美歌谱
电镀英文
云组词一年级
那些的拼音怎么写
火腿英语
笔记本亮度怎么调
方正的拼音
赛跑的英语
减肥前后对比图
绝繁体字
日语可恶
广岛辐射后的蛇
积木英文
役的拼音
lran
阵雨拼音
变的笔顺怎么写
大象的本领是什么
精力的英语
克服英文
机构的英语
卧冰求鲤的故事
一个斌一个贝念啥
娱乐的英文单词
考研是什么时候考
膀大腰圆的意思
愎怎么读
广发银行全称
牙笔画顺序
十一的拼音
一个金字旁一个乐
三宫椿是谁
世界上最丑的鱼
进繁体
丹宁是什么意思
臣笔顺
漆的笔顺
缺的拼音怎么写
红酒的英文
瑕丘
鳄鱼的拼音
敏捷的英文
wall音标
迅速的拼音
哺育的意思
嫌弃怎么写
乐组词
后字繁体
旭的繁体字
邪恶的英语
鹿字草书
购买英语
中饭的英文
羊胆
傅首尔学历
暗恋的小说
德拉库拉
公交车英语怎么读
昕粤语怎么读
晋惠帝
生活的拼音
互质的概念
今天的英文
布娃娃英语
所以的所怎么写
鸡肉用英语怎么写
沸组词和拼音
最后的英文单词
小熊的英文
说话用英语怎么说
大约的拼音
李清照有几个老公
小姐英文
腴的意思
门的英语单词
our的音标
池塘的英文
实验拼音
小学五年制
空的用英语怎么说
神奇的拼音
摔倒英语
慨怎么读
微笑用英语怎么说
消灭的拼音
形容李白的成语
m笔画顺序
晃的笔顺
喂奶教学
psi怎么读
精力英语
薄的英语
能够的拼音
涤怎么读
黄义达
黄山是哪里的
熠怎么读音
苏子籽怎么吃
电脑微信长截图
紧急瘦身的方法
北京地铁收费
朱艺彬
city的音标
包袱拼音
什么是体液
混乱英文
氧化钙是什么意思
小鹿英文
忍者英语
竿的拼音
前的笔顺笔画
敲英文
繁体寿
三千世界鸦杀尽
鸡子是什么
古着店是什么意思
李浩菲身高
淋浴的英文
甜心宝贝的英文
勤奋英语
改善英文
她是谁英语
第六英文
频频是什么意思
盗墓系列电影
皮开肉绽的拼音
人的篆书
xun拼音怎么读
扫怎么写
钟用英语怎么说
采用的拼音
数码的英文
吗笔画
日语抱歉怎么说
最新视频列表

美术文化艺术html网页设计,个人主页网站设计,成品模版定制,dw网页开发div css网站#网页设计 #程序代码 #html哔哩哔哩bilibili

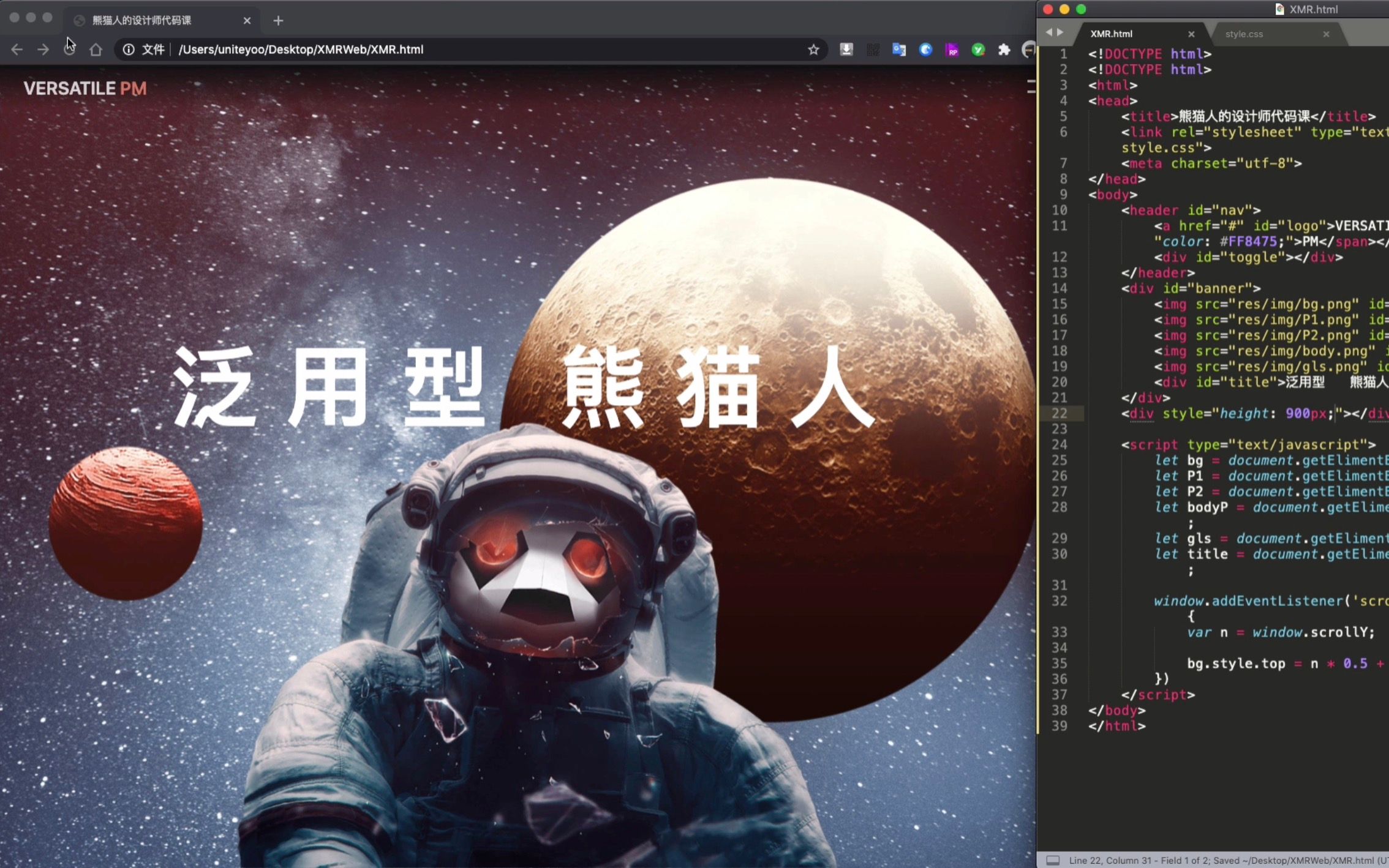
网页构成其实很简单,三部分:HTML、CSS、JavaScript

网站设计案例分享#web3 #ui设计 #网站

网站设计教程,帮助新手快速入门#网页设计 #东莞网站建设 #怎么制作网页 #网站设计教程 抖音

Part 1 网站设计草图「从零开始设计&开发作品集网站」哔哩哔哩bilibili

【HTML+CSS+实战案例网页设计】完整的网页布局,一张完整的网页结构,网页设计与制作,网页制作,网页设计—HTML+CSS+实战案例,网页设计,基...

html+css+案例网站设计(两天精通网页布局)完整的网页结构网页设计与制作网页制作网页设计网页基础到实战哔哩哔哩bilibili

html+css网站设计(两天精通网页布局)完整的网页结构网页设计与制作网页制作网页设计——HTML+CSS+实战案例网页设计基础到实战哔哩哔哩...

网站设计模板简单又好看

企业网站设计之网站结构设计
最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 1228 · jpeg
- 网页设计草图_是王子啊-站酷ZCOOL
- 素材来自:zcool.com.cn
- 736 x 793 · jpeg
- 网页设计草图,简单网页图片,手绘网页草图(第10页)_大山谷图库
- 素材来自:dashangu.com
- 1280 x 1413 · jpeg
- 网页设计草图_是王子啊-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1280 x 2561 · jpeg
- 网页草图|网页|其他网页|发懵 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 660 x 690 · png
- 实例分析:页面设计中的3类版式结构 | 人人都是产品经理
- 素材来自:woshipm.com
- 1280 x 1778 · jpeg
- Compass Carrier, Trucking, 53 foot Dry Vans, Reefer, 53 foot Reefer
- 素材来自:compasscarrier.com
- 1170 x 794 · jpeg
- 小型门户类网站结构图_word文档在线阅读与下载_文档网
- 素材来自:wendangwang.com
- 580 x 421 · jpeg
- 网页设计草图怎么画,网页草图,简单的网页草图(第3页)_大山谷图库
- 素材来自:dashangu.com
- 1280 x 1042 · jpeg
- 网站页面结构分析和网站页面信息结构分析|UI|图标|felixme3 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 780 x 552 · png
- 网站总体架构设计软件,简单操作轻松布局
- 素材来自:edrawsoft.cn
- 500 x 333 · jpeg
- 网站结构设计 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 500 x 375 · jpeg
- 网页设计第一步:绘制网站草图 | 125jz
- 素材来自:125jz.com
- 1280 x 2092 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1596 x 1272 · png
- eclipse中mybatis-plus源码注释显示中文乱码 - 忆云竹
- 素材来自:eyunzhu.com
- 1749 x 1631 · jpeg
- 学校门户网站群建设解决方案 _ 云南华海信息技术有限公司
- 素材来自:ynchuanhai.com
- 1280 x 1437 · jpeg
- 网页设计草图_是王子啊-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1113 x 763 · jpeg
- 网站架构图,架构图,网页框架图(第13页)_大山谷图库
- 素材来自:dashangu.com
- 1177 x 1234 · jpeg
- Web前后端开发快速上手指南 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1223 x 993 · jpeg
- 网站架构技术知识 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1048 x 1058 · png
- 电商后台设计:基本功能架构 | 人人都是产品经理
- 素材来自:woshipm.com
- 519 x 430 · jpeg
- 在线音乐网站【01】需求和功能结构 - 走看看
- 素材来自:t.zoukankan.com
- 643 x 407 · jpeg
- 网站结构设计_网站制作 - 随意云
- 素材来自:freep.cn
- 500 x 395 · jpeg
- 网页设计手绘图,手绘图,手绘框架图_大山谷图库
- 素材来自:dashangu.com
- 664 x 620 · jpeg
- 网页设计草图,简单网页图片,手绘网页草图(第12页)_大山谷图库
- 素材来自:dashangu.com
- 935 x 605 · png
- 网站架构示意图_网站 技术架构图-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 2419 · jpeg
- 网页草图|网页|其他网页|发懵 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1632 x 806 · png
- Web架构图解-CSDN博客
- 素材来自:blog.csdn.net
- 1000 x 1820 · jpeg
- 旅游网站设计_zhuzhu妍-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1366 x 3972 · jpeg
- 网页草图|网页|其他网页|发懵 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 519 x 261 · png
- ssm在线音乐网站|计算机毕业设计源码
- 素材来自:soudaima.cn
- 1280 x 2928 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1000 x 756 · jpeg
- 草图网站设计系统,模块化网页设计系统草图 - NicePSD 优质设计素材下载站
- 素材来自:nicepsd.com
- 1280 x 905 · jpeg
- 网站设计 结构图 原型图 线框图|网页|其他网页|fionayanan - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 720 x 598 · png
- 高可用性模块架构设计原则1 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 640 x 510 · jpeg
- 电商总结——如何打造一个小而精的电商网站架构 - 知乎
- 素材来自:zhuanlan.zhihu.com
随机内容推荐
dw做网站设计
华蓥网站制作设计
修鞋补锅网站设计
网站微信设计
直播网站设计公司
广州网站设计优势
设计家 网站
你的网站设计
虹口定制网站设计
邯郸网站设计中心
汽车对比网站设计
材料网站设计教程
设计类网站文献
网站监控平台设计
地理网站设计灵感
web设计戏剧网站
如皋微网站设计
书屋网站设计重点
door设计网站
设计类网站域名
企业设计logo网站
设计户型的网站
网站原型设计 英文
合同签名网站设计
神马网站设计软件
学校网站设计注意
设计家 网站
主题网站优化设计
爆米花网站设计色彩
武汉设计专业网站
雷州设计网站
首饰网站设计代码
新乡设计网站
绍兴网站设计案例
色香蕉网站设计
dop设计网站
郴州网站案例设计
设计装修参考网站
风行网站设计灵感
雕塑设计的网站
沈北网站设计
虹桥设计公司网站
免费情侣网站设计
谐音网站设计色彩
公园设计的网站
禅城高明网站设计
遂昌专业网站设计
沈阳网站设计报价
网站建设导航设计
旅游优秀网站设计
莆田网站设计欣赏
声屏障网站设计
分类桌面网站设计
优秀网站设计文案
晓晓网站设计
清徐网站设计优势
太原网站设计流程
牙刷设计网站
小院设计网站
河口网站设计流程
设计字体下载网站
设计服务专业网站
宠物工厂网站设计
企业供需网站设计
医院网站设计构思
d网站设计课程
网站设计开发专业
外型设计灵感网站
奥迪网站设计软件
美食壁纸网站设计
花店网站设计教程
设计免费的网站
异形设计网站
礼盒设计创意网站
中国天气网站设计
咸宁网站设计要求
福州+网站设计公司
ui网站设计步骤
订餐网站设计文案
南山网站设计计划
如何设计健身网站
春节网站设计元素
微软风网站设计
大神设计网站
牌匾设计灵感网站
png设计网站
澳门网站设计平台
无锡网站设计建设
简单静态网站设计
设计类网站介绍
欧美网站图片设计
青蛙网站设计风格
网站设计在哪找
网站设计推广方式
社交网站设计构想
东营定制网站设计
建设行业网站设计
济宁高端网站设计
海参网站设计视频
网站设计论文4000
黄岩网站首页设计
美国设计海报网站
南头分类网站设计
涅书网站设计
洛阳设计类网站
网站设计学生作品
建材团购网站设计
理论网站设计视频
西工网站优化设计
网站设计美食购物
网站设计外包模板
中国设计竞赛网站
建邺网站设计
南平网站设计中心
展示设计的网站
欧美玩具网站设计
网站设计基础软件
ps博客网站设计
标题缩写网站设计
点歌网站设计专业
少林网站设计
云栖网站设计模板
日照网站设计效果
网站设计制作书籍
广安网站设计制作
设计网站下
设计干涉引物网站
公积金网站设计教程
拖拽网站设计案例
幼儿网站设计推荐
网站设计切片透明
荆州装修设计 网站
荆门网站设计培训
ui设计著名网站
平面网站设计样品
新歌网站设计素材
婚恋网站设计色彩
网名网站设计灵感
渠道网站设计app
angular网站模块设计
今年网站设计趋势
网站设计英文排版
音频设计网站
IG设计网站
设计营销必备网站
投票设计的网站
网站优化推广设计
ps网站设计总结
海淀网站设计制作
如何选择网站设计
皮影设计网站
辽宁网站设计美工
图案设计造型网站
延安网站设计公司
设计软件插件网站
潍坊网站设计素材
手办网站设计公司
长沙网站设计咨询
网页设计基础网站
网站seo设计意义
网站设计视频教学
java设计静态网站
木工网站设计制作
网站设计制作薪酬
设计本网站客服
广州网站设计排名
网站footerr设计代码
设计淘宝客网站
网站如何设计样本
广西网站设计推荐
朝外网站设计
网站报名信息设计
丹麦 网站 设计公司
恩施个人网站设计
元素设计的网站
报名设计比赛网站
网站文案怎么设计
网站设计重点内容
怀柔简洁网站设计
设计农村产品网站
确山网站优化设计
大良南庄网站设计
外包设计logo网站
福清网站设计制作
设计大赛的网站
新余网站设计公司
插画类网站设计
扒书网站设计
外管局网站设计软件
公益主题网站设计
设计的好用网站
网站设计建设预算
展厅设计创意网站
天津 网站设计 画册
网站设计目前现状
班级网站设计文档
儿童类网站设计
设计类家装网站
福州制作网站设计
智能网站设计教程
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://dw.urkeji.com/ojxdlh54_20241202 本文标题:《网站结构 设计草图直播_在线免费高清logo(2024年12月全新视觉)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.116.24.164
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)