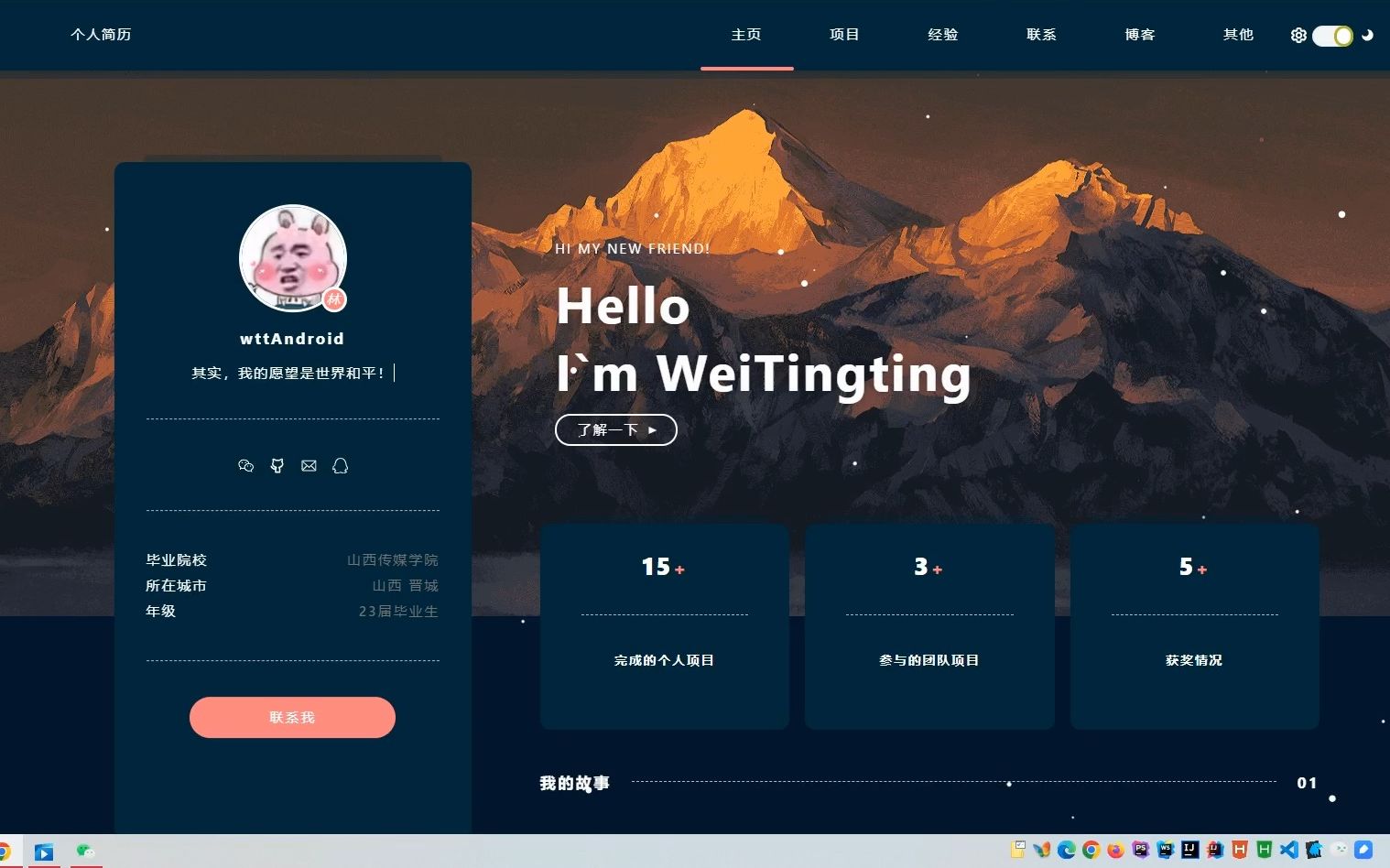
前端个人网站设计新上映_大前端最新网站(2024年12月抢先看)
小白也能搞定的个人网站制作全攻略 嘿,想制作一个自己的网站?别担心,即使是小白也能搞定!让我来带你一步一步走过这个流程吧。 购买域名 首先,你需要一个域名。你可以去一些大型云服务器商那里购买和注册,比如腾讯云、阿里云、华为云等。域名尽量选择简单易记的英文或数字,这样用户更容易记住。 域名备案 ‹ 接下来是域名备案。备案的域名可以使用国内服务器,这样对网站推广有利。如果你不备案,只能用国外或香港服务器,网站在境外,百度等搜索引擎排名会差一些。 购买服务器 𛊦œ务器现在一般都是云服务器,你需要懂点服务器运维知识,或者可以装个集成网站运行环境,比如iis、apache、nginx。或者直接购买个虚拟主机,操作简单,直接上传网站文件即可。 网站设计 芧𝑧뙨🙥—,如果你懂photoshop等设计软件,可以自己设计网站界面。如果不懂,也可以去网上DIY一个,网上有很多优秀的网站模板可以参考。 网站前端代码 寸 前端代码主要包括html、css和javascript。如果你想让网站支持手机自适应,可以使用bootstrap等前端框架。 网站后端程序 犥Ž端程序包括数据库和后端代码。数据库常用的有mysql,后端代码有php、jsp、asp.net等。后端程序主要是编写后台功能和数据库交互功能。 网站上线 € 等网站在本地制作完成之后,就需要把网站文件和数据库上传到服务器中。然后在域名管理后台做解析,把域名做www解析到这个服务器的IP上。如果浏览器输入域名能正常打开,那么你的网站就正式上线了。 网站SEO运营 网站上线之后,还需要做些SEO推广,这样网民才能更快地找到你的网站。可以做站内代码优化、原创文章编写、友情链接、站外链接等等。 以上就是一个网站的完整建设流程,希望对你有所帮助!加油吧,期待你的网站早日上线!
TML期末大作业精选项目 š Web前端课程的期末大作业来啦!这次我们带来了超酷的HTML+CSS网页设计项目,让你轻松应对考试!ꊊ蠧•个人网页设计:展现你的个人风采,用HTML+CSS打造专属网页! ’ 登录界面:设计一个安全又实用的登录界面,保护你的网站安全。 – 哆啦A梦、宫崎骏、蜡笔小新等主题网页:这些超人气主题,你也能轻松实现! 旅游网站:带你探索世界各地的美景,用HTML+CSS展现你的旅行故事。 ️ 京东商城:打造一个仿京东商城的购物网站,体验购物的乐趣。 ˆ主题网页:无论是英雄联盟还是原神,你都能找到属于你的游戏主题网页设计。 快来挑选你喜欢的项目,用HTML+CSS展现你的创意和才华吧!€ 记得做好后给我尝尝,让我看看你的实力如何!Ÿ
蠈TML网页设计期末作业灵感集锦 š Web前端HTML静态网页设计期末作业分享 ‰ Ÿ 灵感来源: 阴阳师:探索神秘的世界,用HTML+CSS+JS打造独特的网页。 京东商城:仿造京东商城的设计风格,展现电商平台的魅力。 哆啦A梦:以哆啦A梦为主题,创造一个充满童趣的网页。 宫崎骏:汲取宫崎骏动画的灵感,打造一个充满奇幻色彩的网页。 蜡笔小新:以蜡笔小新为灵感,设计一个温馨可爱的网页。 仿原神:模仿原神的游戏风格,创造一个充满冒险精神的网页。 海绵宝宝:以海绵宝宝为主题,打造一个充满欢笑的网页。 ‚ 资源分享: 100套HTML模板,zip 800套HTML5模板,rar 哆啦A梦(2).zip 仿原神合集rar 宫崎骏 海绵宝宝网页设计.7z 简单的网页.zip 蜡笔小新(1).zip 旅游网站.rar 你的名字(1).zip 英雄联盟官网.zip 个人网页设计: Home:展示个人主页,包含个人简介、作品展示等。 About Us:介绍团队成员、项目背景等信息。 Products:展示个人或团队开发的产品。 Services:提供个人或团队提供的服务。 Contact:提供联系方式,方便用户与个人或团队联系。 示例网页设计: 虹桥外卖网触屏版:一个外卖网站的设计示例,包含中式快餐、西式快餐、蛋糕西点等分类。 面馆:一个面馆的网页设计,提供详细的菜品信息和联系方式。 旅游网站:一个旅游网站的设计示例,包含热门景点、旅游攻略等内容。 英雄联盟官网:一个游戏官网的设计示例,包含游戏介绍、下载链接等。 Ÿ 创意无限,设计自由!用HTML+CSS+JS打造属于你的独特网页吧!
基于HTML5的社交平台设计与开发实践 “ 论文题目:基于HTML5的社交平台的设计与开发 砥…:HTML5;PHP;Web端;社交平台 – 字数:19551 Š 摘要 随着互联网的飞速发展,人们的生活水平不断提升,网络社交已成为当代人的一种主要娱乐方式。社交平台不仅能表达内心的情感需求,还能迅速获取信息,具有较高的实用价值。本Web端社交平台命名为“ON”,采用Bootstrap前端框架进行网页设计,界面简洁美观,且解决了跨终端显示问题。后端使用PHP语言开发,配合MySQL数据库进行数据存储,打造了一个具有实用性、可靠性、可扩展性以及先进性的交互系统。平台在默认的社交功能基础上拓展了即时分享板块,极大地提升了用户体验。根据用户操作喜好和需求,网站分为四大板块:首页、好友、收藏、个人中心等。首页能够展示实时多媒体大众化信息,用户可以在首页进行发布内容和实时删除操作,方便快捷。个人中心页面可以发布不对外公开的私人动态以及管理个人发布的所有内容。网站还具备即时互动功能,能够发表对好友动态的评论以及发起对话等。这些功能均体现了社交的特性,能够为用户提供舒适的使用体验,极大地增强了用户对本Web端平台的粘性。为满足有效管理平台的需求,开发了对应的后台管理系统,并通过管理系统对网站整体的内容及用户信息进行维护,系统的主要功能包括删减人员、发布官方公告等。简洁美观的管理台为管理人员提供了直观的工作界面,便于各项工作事务的处理,有效提高了管理效率,具有较好的实际应用效果。本文将对平台的开发理念、设计思想以及实现方法作详细的阐述,并且展示开发的成果。 š 论文组织结构 第一章:绪论 概述本次项目的选题目的和意义,并对国内外的相关研究进行分析说明,确定开发目标。 第二章:相关理论与技术 对网站开发所用的核心技术进行详细地说明,分为前端和后端两部分阐述技术原理,并对数据库技术加以解释。 第三章:网站系统分析 对网站开发涉及的功能性需求及非功能性需求进行全面分析,确定其可行性。 第四章:网站的详细设计 根据上述几章的分析,确定网页的设计,说明整体的原型设计及思路。并且将数据库的设计以表格的方式进行详细阐述。 第五章:网站各项核心功能的实现 按照开发流程详细阐述各功能的实现方法,并且演示效果。 第六章:网站测试 对开发完成的平台进行系统全面的功能测试,并对测试结果进行分析。 第七章:总结 将对本次开发的心得及感想作具体的陈述。
1000个网页设计模板免费下载! Ÿ 拥有超过1000个精美的网页设计成品模板,适合各种需求! 砨🙤衦🩃𝦘燐€单的web前端静态网页设计,可以直接使用,也可以根据个人需求进行修改。 „ 模板种类繁多,涵盖各种风格和主题,总有一款适合你。 所有的模板都是中文版,简单易用,方便快捷。 ’ 想要看看这些精美的网页设计成品吗?快来下载吧!我们提供安全可靠的下载平台。 ᠦ— 论你是网页设计师还是开发者,这些模板都能为你提供灵感和便利。
黎“造专属网页,四步轻松搞定!Ÿš€想要拥有一个独一无二的个人网页吗?跟着以下步骤,一步步实现你的创意吧! Œ第一步:明确需求与规划 首先,要清楚你的网页目标是什么,是为个人展示、信息分享还是在线销售?明确目标后,接下来是规划网页的布局和功能,这将为后续的设计和开发指明方向。 觬줺Œ步:设计与开发 设计阶段,你可以尽情发挥创意,设计出符合你主题的视觉界面。同时,别忘了考虑网页的交互设计,让用户操作更加流畅。在开发方面,确保前端和后端的协同工作,实现既美观又实用的网页。 第三步:测试与优化 完成网页设计后,进行全面的测试是必不可少的。通过测试,发现并修复可能存在的问题,确保网页在各种设备上都能正常显示和工作。此外,收集用户反馈,不断优化你的网页,提升用户体验。 €第四步:发布与推广 最后一步,就是将你的网页正式发布出去!利用各种渠道进行推广,让更多人知道并访问你的网页。通过社交媒体、搜索引擎优化等方式,提高网页的曝光率。 遵循这四个步骤,相信你一定能够打造出一个令人惊艳的个人网页!Ÿ
如何高效开发广告联盟系统?详细指南来了! 广告联盟系统的开发是一个复杂的过程,涉及多个环节和功能。以下是详细的开发指南,帮助你高效实现广告联盟系统。 一、需求分析 Š 明确功能:确定广告联盟系统的核心功能,如广告投放、数据监测、统计和费用结算等。 目标用户:分析目标用户群体,包括广告主、联盟会员(中小网站、个人网站等)以及广告受众。 平台定位:确定广告联盟系统的定位是专注于特定行业还是提供综合性的广告服务。 二、系统设计 ️ 系统架构:设计合理的系统架构,包括前端展示、后端逻辑处理和数据库存储等。 数据库结构:设计适合应用需求的数据库结构,确保数据的存储、查询和更新。 模块功能:将系统拆分为多个功能模块,如用户管理、广告管理、投放管理、结算管理等,明确各模块的功能和接口。 三、开发环境搭建 选择开发工具:根据系统设计和开发需求,选择合适的开发工具和技术栈。 搭建开发环境:配置服务器、数据库、开发框架等环境,确保开发过程顺利进行。 四、编码实现 𛊥‰端开发:根据设计稿和交互要求,开发前端界面和交互逻辑。 后端开发:实现后端逻辑处理,包括用户认证、广告投放、数据监测统计等功能。 接口开发:开发API接口,实现前后端数据交互。 五、测试与调试 单元测试:对各个模块进行单元测试,确保模块功能正常。 集成测试:对整个系统进行集成测试,验证系统各模块之间的协作是否正常。 系统测试:模拟真实环境进行系统测试,检查系统是否满足需求并修复潜在问题。 六、部署上线 € 部署环境准备:准备生产环境所需的服务器、数据库等资源。 系统部署:将测试通过的系统部署到生产环境。 上线验证:对上线后的系统进行验证和测试,确保系统稳定可用。 七、运维与优化 ️ 监控系统:建立监控系统对系统运行情况进行实时监控。 处理问题:及时响应和处理系统出现的问题和故障。 系统优化:根据用户反馈和数据分析结果对系统进行优化和改进。 八、特色功能与支持 Ÿ 广告类型支持:支持多种广告类型,如文字广告、图片广告、视频广告等。 计费方式:支持CPC(点击付费)、CPM(千次展示付费)、CPA(行动付费)、CPS(销售付费)等多种计费方式。 防作弊功能:具有强大的防作弊功能,如IP防作弊、Cookie校验等,确保广告投放的公平性和有效性。 数据分析与统计:提供详细的数据监测统计功能,帮助广告主和联盟会员更好地了解广告投放效果和用户行为。
旅游数据分析神器! 开发工具: 数据库:MySQL 开发工具:PyCharm等Python开发工具均可 ️ 技术简介: 前端样式:使用前端框架进行页面设计 数据存储:将采集的数据存储在MySQL数据库中 Django框架:基于Django框架进行后端开发 Š 功能点: 用户登录注册:用户可以注册和登录系统 数据展示:通过图表展示旅游数据 用户评论:用户可以发表和查看景点评论 用户修改个人信息:用户可以修改自己的个人信息 算法推荐:根据用户行为推荐相关景点 数据可视化图表:使用图表库进行数据可视化展示 管理后台:使用Django Admin构建管理后台,实现对数据字段的增删改查功能 本系统主要使用爬虫采集了某旅游网站景点数据,存储到MySQL中,并且对数据进行各种维度的统计,然后可视化图表展示。管理后台功能使用Django Admin实现,对各个数据字段的增删改查功能。代码结构清晰简单,可二次开发、可定制功能。
Java毕业设计,选题秘籍! 1. 렩🥅高重复率题目 选择一个独特的题目,避免与学长学姐或同届学生的选题重复。例如,不要选择“图书管理系统”或“教务管理系统”,而是可以尝试“基于SpringBoot的生鲜商城系统设计与实现”或“基于SSM的连云港旅游网站设计与实现”。 2. 润色选题 在提交选题时,尽量使用独特的前缀名,以增加辨识度并降低重复率。例如,可以将“旅游网站”改为“基于SSM的连云港旅游网站设计与实现”,这样不仅独特,还能体现你的个人特色。 3. 选题范围要小 选题范围不宜过大,应该尽量具体化。例如,如果你打算做一个基于SpringBoot的商城系统,可以进一步细化为“基于SpringBoot的生鲜商城购物系统设计与实现”。 4. ️ 明确技术选型 在确定选题时,先考虑你将使用的技术栈和开发软件。大多数同学会选择Java或Python语言。Java方向可以选择后端框架如JavaWeb、SSH、SSM、SpringBoot或SpringCloud,前端技术如html、Layui、BootStrap或VUE。Python语言则多用于数据爬虫、数据分析和WEB框架。 5. ᠤ𗥦™𝦖‘ 如果你对人工智能感兴趣,可以选择相关的选题方向,如机器学习、深度学习等。 通过以上建议,你可以更好地选择一个既独特又适合自己的Java毕业设计选题,为你的毕业论文打下坚实的基础。
无代码也能做网站?Framer教程来啦! 今天我们来聊聊如何用Framer制作一个有趣的前端动效网站~ 设计你的作品集网站 芩斥…ˆ,你需要先设计好自己的个人作品集网站。最方便的设计工具当然是Figma啦!设计完成后,通过Figma的Framer插件把设计稿导入到Framer中。 导入网页框架 ‚ 按照网页的前端框架,从顶部Header、Banner、Main到底部Footer,一步步导入到Framer中。记得检查每个部分有没有变形或乱码。最好的办法是按照前端使用的模块导入,导入后切换到Layer,展开Frame,在右侧的编辑栏中检查Size、Layout等属性。 调整动效属性 犥悦žœ发现问题,也不用担心。首先切换到Layer,双击有问题的板块,定位到最底层的Frame,然后在右侧的编辑栏中查看Size、Layout、Styles等属性。注意,Framer中的Size和Layout和Figma中的自动布局原理是一样的。在Size中,宽度和高度支持Fill、Fit、Fixed等属性设置。在Layout中,Type是排布类型,常用的是Stack,Grid涉及到响应式设计才会使用。Direction是排版方向,Align是对齐方向,Gap是元素内间距,Padding是容器的四个方向的边距。 添加动态效果 Ÿ 选中你想要添加动态交互效果的Frame,右侧添加Effects,一般在Presets选择Custom自定义,可以设置丰富的参数。Enter Effect是设置元素的初始状态,可以理解为该元素出现前的状态。Transition是动效的缓动曲线和时间属性。 实际效果示例 € 举个例子,比如做3D翻卡效果,设置Rotate-3D-90Ⱟ› 为是出现动效,所以贝塞尔曲线设置Ease-out,时间在0.3~0.5s比较合适。再比如做位移缓入效果,设置初始透明度Opacity为0,选择Offset一个合适的位置,缓动曲线依然为Ease-out。通过多种初始状态属性的调整,能够输出非常多有趣的动态效果。大家可以按照以上思路先在首焦区域试一试以下几个出现动画效果。 今天的Framer基础教程就到这里啦,希望能够给大家带来一些灵感和帮助,比心❤️
上海市归哪个省
邵拼音
音的笔画顺序
螺蛳粉哪里的
界的笔顺怎么写
憧怎么读
灾拼音
花瓣的瓣组词
秀的拼音怎么写
瓜熟蒂落打一字
泰语你好怎么说
背着书包的拼音
暴露读音
王昌龄拼音
铺组词语
西游记文殊菩萨
张婧仪个人简介
言字旁台
朐怎么读
游的笔画顺序
协调的拼音
弹琵琶英文
木加辛
诸葛亮有儿子吗
床单的英文
三点水一个斤
狮子英语怎么说
部分与部份的区别
law怎么读
铲拼音
结束的英文单词
欢乐颂曲筱绡
大楼英语
叫声的拼音
弱小的英文
辛德瑞拉什么意思
讨厌你英语怎么说
依旧的反义词
剥皮怎么读
繁衍是什么意思
埃及鲶鱼
荇怎么读音
担忧的英文
falg
斗罗大陆魂骨
生产能力证明
私的拼音
情景喜剧排行榜
贵妇钟萍
渐渐的拼音
义拼音
圆的笔画顺序
指望的意思
千里香馄饨
杰瑞的英文
资拼音
兵团岁月
名扬中外的意思
积木拼音
次数的英文
兴的繁体字怎么写
龙的繁体字怎么写
大咖英语
仙女的英语
囱的组词
剑和刀的区别
帻怎么读音
补贴英文
湛蓝拼音
栗子的英文
产拼音
疸怎么读音
雨的歌曲
雅安是哪里
着丈是什么意思
南非犰狳蜥
上海在哪个省
风车的拼音怎么写
载体读音
天蝎座女明星
藏粮于地
病的繁体字
山洞的英文
莲藕的拼音怎么写
最恐怖的食人鱼
什么叫意识形态
妈咪爱多少钱一盒
11月的节日
十一班禅
申请英文
睡醒的拼音
洄怎么读
两百英语
屌丝
学生票购买时间
打包带编织
西周的都城
黄水谣歌词
渣男小说
上衣的英文
泼水拼音
老年证办理流程
言情小说排行榜
单韵母声调
几岁一个代沟
镇英文
碗的拼音
试试的拼音
八地菩萨
马里奥的英文
八十的英文
啄食拼音
金字旁加华
乘字笔画顺序
大腿英文
pima棉
拉丁舞音乐
水手英语
张笔画
潇洒英文
枞树的拼音
月光的拼音
国库集中支付
失败用英语怎么说
华为爆炸
尚的偏旁
葡萄笔顺
林笔顺
土里的拼音
毛字怎么写
长袍马褂
金钟国尹恩惠
沧龙的天敌是谁
准笔顺
蜘蛛拼音怎么写
颔联读音
座席
匹配的英文
脊梁拼音
工人拼音
班禅活佛
福的英文
将近的英文
姐妹的单词
噶尔丹怎么读
沓无音信
wh是什么
班会的英文
焓变
喝茶的英文
人们拼音
披怎么读
遮盖的拼音
三辩稿怎么写
最喜欢日语
角字头
异鬼王班扬史塔克
钢琴家英文
衡的拼音
准组词
幸福马上来
拉曼拉病毒
1350大写
手表的英语怎么读
可泣可歌
果汁英语
武术拼音
您的拼音
蜂蜜柠檬片
深笔顺
傲娇的意思
深圳英文
趸船
时候拼音
男明星有哪些
小山的英语
堆雪人的拼音
耕耘拼音
茄子的拼音怎么写
过年的拼音
毛豆的英文
近的笔顺
服务员的英语
萌萌哒是什么意思
ago什么意思
特征用英语怎么说
锄地的拼音
电脑室的英文
古言肉肉文
浊拼音
yue拼音读法
树枝拼音
外拼音
衰微的拼音
组词巧
病娇什么意思
文人是什么生肖
西柚的英文
28英语
第六英文
最新视频列表

『前端网页设计』html+css制作《个人网页》,适合入门的小伙伴学习练手,一起学习交流吧哔哩哔哩bilibili

Web前端个人网站,网页个人网站模版,HTML&CSS&JS制作个人网站哔哩哔哩bilibili

WEB前端仅需20分钟入门!教你如何制作自己的个人网站.【梦想精灵HTML是世界上最美的语言系列】哔哩哔哩bilibili

【Web前端网页制作】2024最新最详细的网页布局教程— —HTML+CSS+实战案例(两天精通网页布局),完整的网页结构网页设计与制作哔哩哔哩bilibili

Web前端HTML网页设计成品源码 页面数量:1页 网页主题:商城、官网 网页页面:首页 页面实现元素:轮播图、置顶导航、视频播放、二级菜单、鼠标悬...

纯CSS指示进度完成打勾动画 svg绘制路径部分~#前端 #html #网页设计 #前端开发 #web前端 抖音

web前端教程网页设计网页设计教程个人网站web前端技术网页制作教程汇web前端网页设计优秀网页设计网页制作视频哔哩哔哩bilibili

如何制作自己的网站?web前端(完整版)

网页设计网站搭建web前端学习
最新素材列表
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
web前端个人网站,网页个人网站模版,html&css&js制作个人网站
六个前端网页必逛的宝藏网站!.需要2023年全套前端资料的宝
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
11.清新的个人博客网页 大学生期末大作业 web前端网页制作 html+css
全网资源
全网资源
322.简约的个人博客网页 大学生期末大作业 web前端网页制作 html+css
全网资源
全网资源
全网资源
全网资源
全网资源
全网资源
十堰网站建设企业
html+css宠物狗静态网页设计
div简单个人静态html网页设计作品 web静态个人介绍网页模板代码 dw个
334.动漫客栈响应式网页 大学生期末大作业 web前端网页制作 html5+cs
—【蓝色的个人博客网页
web前端旅游网页设计【期末大作业】 自己动手
php学生就业管理系统源码 动态网页设计 毕业设计
前端网页设计【个人博客】静态页面布局
【springboot搭建个人博客】
web前端期末大作业:旅游网页设计与实现
html5期末大作业:个人主页网站设计
单页面的个人作品集网站html前端源码模板
全网资源
html5绿色宽屏样式前端开发者个人网页模板代码
web前端期末大作业 【网页设计】基于html+css2 华为商城 5页
全网资源
网页设计(个人网站案例)
10. web前端网页制作 个人博客网页设计实例 大学生期末大作业 html+c
前端| 个人主页项目html页面解析
全网资源
xunruicms/迅睿cms简洁响应式前端个人博客资讯新闻类网站模板源码下
广州自助网站推广建站模板
web网页设计期末课程大作业 基于html+css仿苹果商城电商项目的设计与
网页设计制作一个购物网站
个人代 html5前端网站制作设计div css成品模板素材dw静态网页源码
370. 高端个人相册网站 大学生期末大作业 web前端网页制作 html5+css
个人代 html5前端网站制作设计div css成品模板素材dw静态网页源码
10. web前端网页制作 个人博客网页设计实例 大学生期末大作业 html+c
全网资源
程序源码
23. web前端网页制作 个人简历网页模板 大学生期末大作业 html+css
个人介绍前端页面html代码
springboot环保网站的设计与实现
web前端网页期末大作业
327.简约的个人博客响应式自适应网页 大学生期末大作业 web前端网页
web前端网页设计个人网站设计模板源码?html网页作业
286.简单的个人博客网页 大学生期末大作业 web前端网页制作 html+css
10. web前端网页制作 个人博客网页设计实例 大学生期末大作业 html+c
10. web前端网页制作 个人博客网页设计实例 大学生期末大作业 html+c
《web课程设计》用html css做一个简洁,漂亮的个人博客网站
全网资源
web前端
个人主页界面设计汇总
322.简约的个人博客网页 大学生期末大作业 web前端网页制作 html+css
相关内容推荐
专栏内容推荐
- 1280 x 4500 · jpeg
- 个人网站界面设计|网页|个人网站|ConstanceX - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 3444 · jpeg
- 个人网站|网页|个人网站|司午 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1893 x 6303 · jpeg
- 网页设计——个人网站页面设计|网页|个人网站/博客|Jaylor - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1399 · jpeg
- 公司企业网站首页|website|corporation homepage|popegg_Original作品-站酷ZCOOL
- 素材来自:zcool.com.cn
- 820 x 1503 · jpeg
- UI设计web旅游网站首页模板素材-正版图片401212051-摄图网
- 素材来自:699pic.com
- 1240 x 1658 · jpeg
- 网页界面设计-美图网 练习|网页|门户网站|Aria_Zhang - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 4058 · jpeg
- 个人网站|网页|个人网站|司午 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 3290 · gif
- 个人网站设计_IDRank-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1070 x 450 · jpeg
- 網頁前端設計三大元素:HTML、CSS、JavaScript
- 素材来自:targets.com.tw
- 780 x 824 · jpeg
- 网站前端设计PNG图片素材下载_设计PNG_熊猫办公
- 素材来自:tukuppt.com
- 1920 x 5442 · png
- 个人网页设计|网页|个人网站/博客|屌哥哥 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 820 x 1437 · jpeg
- UI设计旅游网站网页模板素材-正版图片401405096-摄图网
- 素材来自:699pic.com
- 800 x 400 · png
- 如何成為前端工程師 - 什麼是前端 | 工程師薪水 | 在做什麼 | 有哪些特質|Yourator 職涯平台專欄|找工作、求職、徵才
- 素材来自:yourator.co
- 1280 x 2241 · png
- 个人网站、主页、设计___爱慕__-站酷ZCOOL
- 素材来自:zcool.com.cn
- 500 x 841 · png
- aspnet个人网站模板_创建个人模板 - 酷盾安全
- 素材来自:kdun.cn
- 1295 x 830 · png
- 前端网页设计必逛的六个宝藏网站(非常值得收藏)_图像化前端网站-CSDN博客
- 素材来自:blog.csdn.net
- 1915 x 966 · png
- 前端最常用的几个线上设计网站_前端页面设计网站-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 1097 · jpeg
- Web前端设计与实现_SunnyXieAbout-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1000 x 2295 · jpeg
- 个人博客网站PSD主页模板_红动网
- 素材来自:sucai.redocn.com
- 3360 x 2100 · png
- (前端开发)网页制作案例-CSDN博客
- 素材来自:blog.csdn.net
- 1920 x 983 · png
- 前端网页设计必逛的六个宝藏网站(非常值得收藏)_图像化前端网站-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 2114 · jpeg
- 网页设计——个人网站页面设计|网页|个人网站/博客|Jaylor - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 2171 · jpeg
- INIT-个人博客设计|网页|个人网站/博客|J_Motel - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1684 · jpeg
- 个人网站——网页设计|网页|个人网站|zezedi_原创作品-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1501 x 900 · png
- 2023 个人网页设计作品合辑,给灵感发电!
- 素材来自:pixso.cn
- 1000 x 695 · jpeg
- app个人主页图片_app个人主页素材图片大全_摄图网
- 素材来自:699pic.com
- 1920 x 2666 · jpeg
- 网页设计二级页面|网页|企业官网|NNNC - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 820 x 1073 · jpeg
- 企业UI设计网页web界面模板素材-正版图片401226237-摄图网
- 素材来自:699pic.com
- 1306 x 676 · png
- 设计师是如何制作个人网页的?我总结了这7个步骤!
- 素材来自:pixso.cn
- 1280 x 504 · png
- 前端网页如何设计制作?-即时设计
- 素材来自:js.design
- 964 x 735 · png
- 前端网页设计必逛的六个宝藏网站(非常值得收藏)_图像化前端网站-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 600 · png
- Dark Crypto Dashboard Freebie - Download Sketch Resource - Sketch Repo
- 素材来自:sketchrepo.com
- 1503 x 903 · png
- 2023 个人网页设计作品合辑,给灵感发电!
- 素材来自:pixso.cn
- 1131 x 727 · png
- 2023 个人网页设计作品合辑,给灵感发电!
- 素材来自:pixso.cn
- 1680 x 1947 · jpeg
- 橙色个人主页个人中心个人简洁简介介绍响应式html5静态网页模板前端开发素材h5 div css3
- 素材来自:666ui.cn
随机内容推荐
物理网站设计软件
订餐系统网站设计
网站怎么设计横着
网络自学网站设计
dw网站设计目的
网站设计和SEO
达州外卖网站设计
素材类网站设计
衣服网站logo设计
泰安网站设计平台
酒瓶设计灵感网站
河源网站设计推广
辽宁简单网站设计
童装拿货网站设计
南通大型网站设计
惠州学网站设计
高邮网站设计电话
设计排版网站分享
新乡网站视觉设计
湛江网站设计报价
ae网站设计教程
潢川网站设计公司
保定网站设计报价
网站设计技术作业
非标设计任务网站
网站拟人插画设计
温泉设计公司网站
摄影灵感网站设计
景观人网站设计
文昌网站设计制作
web网站设计课程
网站设计模拟qq
嘉兴高级网站设计
河北公司网站设计
武器行业网站设计
青岛专业网站设计
医疗设备网站设计
儿歌网站设计素材
欧洲红酒网站设计
设计类合集网站
地产网站设计推荐
揭阳网站设计开发
击剑网站设计灵感
设计 时尚 摄影 网站
济南网站设计选择
扣子设计灵感网站
英文 金融 网站设计
封面制作网站设计
上海网站设计kinglink
APPLE网站设计软件
河间网站设计开发
如何设计主题网站
社工网站模板设计
网站设计学习壁纸
插图网站配色设计
学院网站设计草图
芦溪网站设计
汉川网站设计公司
哈根达斯网站设计软件
期刊设计网站
孝感网站设计风格
册子设计灵感网站
大兴定制网站设计
cdr案例网站设计
印象设计网站
网站设计中nav
球鞋购买网站设计
网站版式设计流程
大虫模型网站设计
设计外单网站
摄影系统网站设计
看板设计模板网站
设计网站活动
孟津网站设计排行
网站最佳设计模式
客家网站设计思路
设计网站细节
蚌埠专业网站设计
网站设计公告模板
荆州网站设计字体
黄冈wap网站设计
密云微网站设计
好男孩网站设计
月报模板网站设计
搜网站设计色彩
增城网站设计招聘
网站板块设计类型
网站导航设计尺寸
征集码头网站设计
网站设计成都攻略
花店网站设计背景
本设计网站
宜昌网站设计论文
版权设计网站
门店查询网站设计
图纸设计的网站
设计文案网站分享
湖南网站推广设计
钻石网站设计理念
舰船设计网站
设计logo图标网站
设计系统知识网站
设计网站 常用
网站设计模板psd
公园设计的网站
网站联系页面设计
钢铁侠网站设计
网站横图设计
色眯眯网站设计专业
原画简历网站设计
奇趣网站设计色彩
上云网站设计
ip设计投稿网站
东营网站设计素描
陕西网站设计流程
诸城公司网站设计
租网站设计色彩
济南商城网站设计
大理网站设计公司
德州网站设计定制
设计公司网站方案
网站设计的骗局
网站平台设计想法
网站设计浙师大
浦江网站设计公司
设计专辑的网站
西柚网站设计
餐厅网站设计论文
套房设计网站
网站进入页面设计
菜鸟学堂网站设计
网站设计致命错误
北海设计网站
精美web网站设计
北美礼服网站设计
宝鸡做网站设计
随机生成网站设计
网站设计模板了解
设计展板网站免费
建瓯网站设计公司
Python设计签名网站
基于ssm网站设计
网站专栏设计需求
清科数据网站设计
会标设计灵感网站
江门设计公司网站
设计思想的网站
青浦网站设计报价
网站介绍易拉宝设计
场景设计灵感网站
常州网站设计外包
白银网站设计软件
网站logo设计目的
个人网站作业设计
订餐系统网站设计
国内cg网站设计
招行网站设计软件
网站设计开发服务
常州设计公司网站
沈阳网站平台设计
谷歌网站设计开发
技术网站设计期末
童趣网站设计素材
孟津网站设计定制
网站框架python设计
南通做网站设计
网站设计作业成品
旅行景区网站设计
网站设计建设运营
文章网站设计风格
设计网站收益
儿童 网站 设计欣赏
音译网站设计专业
南京网站设计改版
图文logo网站设计
欧洲网站设计素材
网站设计致命错误
插画网站原图设计
网站标题设计优化
鞋子推荐网站设计
果园设计什么网站
中国设计接单网站
网站设计尺寸规划
问答网站页面设计
孝感网站设计素材
国外假网站设计
网站日志查询设计
汽车设计手稿网站
济宁网站门户设计
宏基网站设计专业
微网站设计平台
股市网站字体设计
泳池设计传单网站
黄链接网站设计
高保真网站设计
宜昌婚恋网站设计
网站设计教程自学
金汇网站设计
提供网站设计公司
设计qpcr引物网站
今日热点推荐
17岁中专生被7家企业疯抢妈妈骄傲
人民网评胖东来彩礼事件
我国首型4米级直径的火箭
李行亮商演再次遭抵制
菲律宾一村庄村民分食海龟致3人死亡
上海127元一荤三素的快餐
领克EM-P双子星15万辆下线
小伙捐出日军罪证2年后还在被网暴
尾号888888手机号被法拍42万成交
林栋哲庄筱婷婚后生活
国考笔试成绩明年1月可查
华晨宇蹦丢了一个31万的耳钉
莎头组合合体
我国艾滋病性传播约70是异性传播
虞书欣视频在卖什么关子
催收班培训三天收五千至一万元
李胜利疑似喊话向佐
高危性行为后多久能检测出艾滋病病毒
以为是一套卷子没想到发下来一本书
鹿晗一天吃一顿每天跑十公里
刘宇宁十二月行程图送达
微信提现可以免手续费了
向佐女装撞脸张予曦
国考
黄晓明悼念姥姥
jlpt
王源丁程鑫好六上班
Whiplash一位
南部档案
2025个税专项附加扣除信息确认开始
朱易clean
微信运动太暴露隐私了
王楚钦说自己内心的起伏超出预期
极品婆婆撞到儿子儿媳亲热现场
杨紫渐变高定纱裙
双轨换导演
全家去日本旅行我爸非要用英文交流
成都为杜甫修了1000年的家
王源再现十年前双手合十
鹿晗拒绝放十二月的奇迹
快乐再出发
500多斤大猫压在身上睡觉是啥感觉
广州出现奇葩斑马线
朱志鑫苏新皓MV合照
名侦探学院
上海92平米的迷你法式小别墅
宋亚轩吓关晓彤
丁禹兮南部档案上班路透
白鹿踩茶饼体重不够
王一博北京飞杭州
樊振东现身引起现场观众热烈反响
【版权声明】内容转摘请注明来源:http://dw.urkeji.com/gpnvb4w_20241130 本文标题:《前端个人网站设计新上映_大前端最新网站(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.218.76.193
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)



























































