网站设计的注释设计直播_网站设计的注释设计理念(2024年12月全新视觉)
大学毕业设计指南:学长经验分享 大家好,我是你们的学长,毕业已经一年了。在过去的一年里,我有幸得到了很多软件开发者的帮助,现在我想把这些经验分享给大家,希望能帮到你们。 首先,我在企业工作了一年,积累了不少经验。因为能力的提升和对工作的感悟,我决定回来帮助大家,特别是刚入职场的计算机专业同学。今天,我想和大家聊聊毕业设计这件事。 毕业设计的三种方案 微信小程序 𑊥🡥若š„开发主要依赖于微信官方的API,这些API更新频繁,但不用担心,这对个人学习影响不大。开发微信小程序不仅能提升你的编程能力,还能让你对微信的生态系统有更深的了解。 H5手机端网页设计 手机端网页开发需要特别注意各种屏幕大小的适配。虽然看起来和微信小程序的视图差不多,但难度可不一样。这个方向适合那些对移动端开发感兴趣的同学。 PC端网页开发 𛊐C端网页开发是目前很多企业都在用的技术,常用于各类管理系统或办公系统。这也是本科毕业设计最常见的开题方式。如果你对游戏类官网感兴趣,也可以考虑这个方向。 技术栈选择 这次开发使用的技术栈是Vue全家桶,其实并不难。如果你有兴趣,可以查看我的源码,注释会很详细。我会尽量用最简单的方法来讲解,带领大家入门。当然,我不会录视频教大家,因为精力有限。如果你只是想交毕业设计完成本科论文,可以直接拿走。另外,我还附上了一份本科毕业论文和论文答辩PPT。 后端选择 后端使用零成本开发的PHP,编程思想是面向过程开发。因为面向对象会增加学习成本。如果你对后端开发感兴趣,可以自学一下PHP。 希望大家能珍惜最后的大学时光,好好学习!再见~
如何制作一份成功的英国工作作品集? 大家好!最近有朋友问我,怎么才能在英国找到一份心仪的工作?特别是作品集的制作,有没有什么特别的技巧?今天我就来分享一下我的个人经验,希望能帮到大家。 个人作品网站 首先,建议大家做一个个人作品网站。这样不仅能展示你的所有项目,还能让你在面试时更有条理。至少要有4个项目,其中1-2个是主要项目,要详细且精彩。其他的次要项目可以展示最优部分,比如UI设计。记住,项目多未必好,不要拼凑。 主要项目要突出 Ÿ 主要项目一定要紧紧围绕两个方面: 设计思维/逻辑方法:展示你的设计逻辑和方法。 设计能力/视觉效果:展示你的设计能力和视觉效果。 具体做法如下: 项目封面 ‘ 精彩的界面展示(建议不要放样机,尽量自己排版) 展示项目Logo和项目名称 表明项目属性(例如:UX/UI Study Case, App/Web, ...) 大标题:用一句最精简的话概括此项目,字号放大(说明项目是什么,用怎样的方式达到你的目的) 解释大标题,简单概括项目内容(比正文字号稍大) 小注释:项目持续时间、内容数量等(你想注释的事) 软件:罗列该项目过程中使用到的所有软件(例如Figma/Adobe XD/Ps/Ai/Miro...),强烈建议用图标而不是单纯写字。 项目概述 Š 背景:行业趋势、用户关注点、问题陈述等。 动机:解释做该项目的原因和优势。 目标与对象:阐明目标,简单概括如何达到目标。 设计方法 ️ 详细列出你的设计步骤。例如,我的设计方法是Design thinking。 Empathize:访谈、调查等。 Define:Personas等。 ...(不一一列举啦,切忌只有列表,列举理论需排版美观) 过程展示 슨🙩ƒ襈†主要展示你的设计过程。如果你是偏UX的小伙伴,这部分要着重展示;如果你是偏UI的小伙伴,挑重点展示,例如personas等。 希望这些建议对大家有帮助!虽然不一定全对,但希望大家都能成功上岸。最后,附上我最喜欢的小蓝(小蓝粉丝在此)加油!ꀀ
建筑施工平台有哪些 在建筑行业的激烈竞争中,一个精心设计的施工网站不仅能提升企业形象,还能吸引潜在客户,展示专业服务和成功案例。 蠧𝑧뙨‡‡用HTML5、CSS3、jQuery和Bootstrap v5框架,确保在不同浏览器和设备上都能提供流畅的用户体验。无论是台式机、笔记本、平板还是手机,都能享受到一致且优化的服务。 ️ 网站特点包括: 有效的HTML5+CSS3编码 Sass支持的编码风格 Bootstrap v5框架支持 注释良好的代码 开发者友好的设计 完全响应式设计,适应各种屏幕尺寸 浏览器兼容性测试 粘性导航栏 下拉导航栏 大图标题轮播 平滑滚动效果 数据计数器特效 项目列表展示 弹出搜索框 客户感言轮播 CSS3悬停特效 “返回顶部”按钮 联系表单 „ 网站包含10个主要页面: 首页(index.html) 关于我们(about.html) 我们的服务(service.html) 项目计划(project.html) 我们的特色(feature.html) 博客新闻动态(blog.html) 我们的队伍(team.html) 客户感言(testimonial.html) 404错误页面(404.html) 联系我们(contact.html) 通过这些功能,建筑项目施工网站不仅是一个数字作品集,更是一个强大的营销工具,帮助企业在竞争激烈的市场中脱颖而出。Ÿ
打工人必备:Snipaste截图软件推荐 作为一个入行三年多的打工人,虽然不算资深,但也算有点经验了!今天给大家推荐一个我常用的截图软件——Snipaste。它有Windows和Mac版本,非常方便。 取色功能 芥› 为我的工作经常涉及到设计,所以颜色统一非常重要。Snipaste的识色功能特别适合用来填充PSD或者Excel背景。比如,我需要从一张图片中提取某个颜色,然后应用到其他地方,这个功能简直是我的好帮手。 截图贴图功能 𘊨🙤𘪥ŠŸ能主要用于对比两个界面,比如网站前端更新后的复查。作为一个非计算机专业的人,这是我检查网页效果的土办法。虽然其他软件也有截图快捷键,但我觉得Snipaste的UI设计更统一,用起来更顺手。 画图&标注功能 Œ️ 其他软件,比如钉钉、QQ、微信等,都有自己的截图快捷键,但我不太喜欢它们的截图UI设计。所以后来我选择了统一的截图软件Snipaste。它的画图和标注功能也非常实用,方便我在截图中添加注释或者标记。 以上就是我使用Snipaste的一些心得,欢迎大家体验其他功能~ (PS:第一次这么正式地推荐软件,有点小紧张。不是广告哦,纯推荐)
HTML标签入门指南:从零开始学习前端 嘿,有没有和我一样从零开始学前端的小伙伴?今天我们来聊聊HTML标签,特别是图像标签,这可是网页设计中不可或缺的一部分哦! 注释标签 首先,咱们得说说注释标签。这个标签主要是为了增加代码的可读性。你可以在代码中加入注释,解释某些部分的用途。比如: ```html ``` 图像标签 𘊦Ž夸‹来,咱们得聊聊图像标签。这个标签是网页设计中必不可少的部分。它的语法是这样的: ```html ``` src 属性:这个是必须的,用来指定图片的路径。 alt 属性:如果图片不能显示,会显示这个属性中的文字。 title 属性:当鼠标悬停在图片上时,会显示这个属性中的文字。 width 和 height 属性:用来设置图像的宽度和高度。一般设置其中一个,另一个会自动按比例适配。 border 属性:用来设置图像的边框粗细。 实例 ˆ 举个例子吧,比如你想在网页上显示一张海绵宝宝的图片,代码可以这样写: ```html ``` 小结 以上就是关于HTML图像标签的一些基础知识。希望对大家有所帮助!如果你有任何问题或想法,欢迎在评论区留言哦!我们一起学习,一起进步!
Python爬虫框架大盘点 嘿,大家好!今天我们来聊聊Python爬虫框架的那些事儿。很多人对Python爬虫框架还不太了解,别担心,我来给你们详细介绍一下。 Scrapy 𘯸 Scrapy 是一个为了爬取网站数据而生的强大框架。它可以用来提取结构化数据,适用于数据挖掘、信息处理或者存储历史数据等各种场景。简单来说,Scrapy 不仅能爬取简单的页面,还能处理复杂的网站结构,比如那些有明确urlpattern的网站。 Crawley € Crawley 是一个高速爬虫框架,支持关系和非关系数据库,数据可以导出为JSON、XML等格式。它的设计初衷就是为了快速爬取大量数据,适合那些需要快速获取数据的场景。 Portia 芐ortia 是一个开源的可视化爬虫工具,让用户在不写任何代码的情况下就能爬取网站数据。你只需要简单地注释自己感兴趣的页面,Portia 就会自动生成一个蜘蛛来提取数据。它的核心是基于Scrapy,但提供了可视化的操作界面,非常适合那些没有编程基础的用户。 newspaper 𐊮ewspaper 是一个专门用来提取新闻、文章和进行内容分析的工具。它支持多线程,可以处理10多种语言,所有的内容都是unicode编码。作者从requests库的简洁与强大得到灵感,开发了这个程序,非常适合用来提取文章内容。 Python-goose ⊐ython-goose 是一个用Java写的文章提取工具,但也可以用在Python上。它可以提取文章的主体内容、主要图片、嵌入的Youtube/Vimeo视频、元描述和元标签等信息。虽然它是用Java写的,但在Python上使用也很方便。 总结 以上就是我对Python爬虫框架的一些介绍,希望对你们有所帮助。每个框架都有自己的特色和适用场景,选择适合自己的才是最重要的。赶紧去试试吧!
推荐给英语基础好的西语中级学习者的网站 š 第一个网站是Espa㱯l Avanzado,特别适合英语中高级水平的学习者。这个网站提供西英双语的讲解、注释和字典材料,非常详尽。你可以看到新闻视频、听力原文,还能一键跳转到wordreference词典,每个重点单词都有特殊标注,点击就能跳转到释义。不过,这个网站不适合每天使用,因为精听一次需要半小时左右,建议一周使用一到两次。价格也很实惠,每月只需4.99欧元,客服服务也很到位,随时在线解答问题。 – 第二个网站是wordreference,专门为英语中低水平的西语学习者设计。这个词典会用简单的英语单词解释西语单词,配有英西例句,方便理解。还有一键使用in context功能,自动查找各大新闻标题中含有该单词的,非常方便。此外,wordreference还提供Rae和更具体的西班牙语释义,国内任何浏览器都可以使用。还有近义词和反义词的搭配,甚至可以一键跳转到含有该单词的外国人提问的论坛对话。最重要的是,wordreference有APP,使用起来非常方便。
SCI文献阅读小妙招,轻松搞定不再迷茫! 大家好!今天我想和大家分享一些关于如何高效阅读SCI文献的小技巧,让你的文献积累变得轻松又高效!€ 𘠩斥…ˆ,我们要明确阅读文献的目的。是为了了解最新的研究进展?还是为了课程实验?或者是为了做文献调研?不同的目的会有不同的阅读方式哦! 𘠦Ž夸‹来,学会泛读是非常重要的。先读一下文献的标题和摘要,了解文章的主要内容。然后快速浏览引言、方法和结果部分,抓住作者的研究背景和思路。最后阅读结论,了解文章的现实意义。 𘠦ﻤŽ,你可以明确几个问题:这篇文章属于什么类型?解决了什么问题?有什么现实意义?如果没有获得所需信息,就不需要精读了。 𘠦œ€后,我们要进行精读。重点了解作者的研究背景,深刻理解实验原理和设计。仔细分析图片和表格,摘抄流畅句子。在阅读过程中,可以做笔记或注释,遇到不懂的地方可以和师兄师姐导师交流讨论。 𘠥楤–,再给大家几个免费找到SCI文献的网站: PubMed 百度学术 SCI-HUB OALib免费论文搜索引擎 这些网站可以帮助你更快地找到所需的文献资源哦! 希望这些小技巧对你们有所帮助!记得多多实践,提升自己的科研能力哦!加油!ꀀ
MacBook必备!软件合集劥˜ŒMacBook用户们!你们是不是也在为找不到那些常用的软件而发愁?别担心,我来帮你们整理了一份超实用的软件合集,涵盖了各种日常需求。如果你在安装过程中遇到什么问题,记得留言哦,我会尽力帮你解答! 基本工具类 ️ PDF阅读器:PDF Expert和Adobe Acrobat都是不错的选择,PDF编辑、注释、签名都能搞定。 文件管理:Tuxera Disk Manager和DropDMG,文件传输、磁盘管理一应俱全。 系统优化:CleanMyMacX和CCleaner,清理系统垃圾,释放更多空间。 创作工具 芁dobe全家桶:Photoshop、Illustrator、InDesign、Premiere Pro、After Effects,设计师和视频编辑的必备工具。 Google Chrome:浏览器必备,网页设计、在线学习都离不开它。 其他创作工具:Logic Pro X、MainStage、Final Cut Pro X,音乐制作和视频剪辑的好帮手。 通讯工具 犍icrosoft Office:Word、Excel、PowerPoint,办公必备。 Microsoft Teams:远程办公、团队协作的好工具。 其他通讯工具:WhatsApp、Skype、Zoom,视频通话、语音通话都支持。 实用工具 犓ensei Battery Health:电池健康管理,延长电池寿命。 Gekbench5:性能测试工具,了解你的MacBook性能。 DropDMG:文件传输和磁盘管理,方便快捷。 其他实用工具:ClashX Pro、Microsoft Edge、WPS Office、爱思助手、EdrawMax等。 娱乐休闲 ˆ娱乐:Steam、Epic Games Store,各种游戏大作等你来玩。 音乐播放:Apple Music、Spotify,海量音乐库任你听。 其他娱乐工具:iTunes、Apple TV、AirPods Max等。 额外推荐 Ÿ 还有一些我个人非常喜欢的软件,比如QQ、微信、剪映专业版、Keka、Sketch、ConceptDraw等。这些软件在日常使用中也非常实用,推荐给大家! 希望这份软件合集能帮到你们,如果有任何问题或者需要更多推荐,欢迎留言哦!退
妎⧴⧮€约手写博客网站之美𛊨🛦ž简主义的怀抱,发现一款纯手写的博客网站!‰ 四个页面,结构清晰:导航栏、banner和主内容区域,一目了然。€ 每一行代码都经过精心书写,注释详尽,让你轻松理解每个细节。– flex布局让设计更加灵活,无论是大学生还是初学者,都能从中学习到宝贵的经验。Ÿ 快来一起探索这个简约而不简单的博客网站吧!€
犯错误的英文
靠右的英文
什么是商务
角落的英语
浪花的拼音
赓怎么读
中国历史人物
国殇是什么意思
候笔顺
试验的拼音
隔断是什么
隐疾是什么意思
来日方长的意思
口角的拼音
芈怎么读什么意思
挑战拼音
八月一日英语
成员英文
并驾齐驱
向下英文
爬山什么意思
邮件英文怎么写
女世子
冉冉升起的拼音
脚英语
栽的偏旁部首
猜一猜英语
却拼音
天地人和
财务室英文
仇的笔顺
碗筷的拼音
追龙3
喷拼音
疯狂拼音
扛组词
月几画
哪里的哪怎么写
歪打正着的意思
会员英文
齿笔顺
领导批示
幽灵的英语
南京海事学院
球的英语怎么说
香满楼牛奶
遵义的拼音
忍冬花图片
主食的英文
fried怎么读
指标是什么
阳瘘是什么意思
治疗的拼音
芳字怎么写好看
上海是什么省的
人才济济什么意思
前面的拼音
径的拼音怎么写
安庆属于哪个省
细拼音
潺菜
赵天宇
电笔画
三星堆金杖
酒店和民宿的区别
书桌拼音
牙疼英文
亚麻得
形容刚刚好的成语
别担心英语
喳咋
law怎么读
沈阳的拼音
琐碎的意思
写笔画顺序怎么写
龙卷风的英文
赋的含义
火山蚰蜒
颤的笔顺
墙头草图片
听歌英文
康笔画
韩仁均
真子集符号怎么写
瓜的笔顺
院笔顺
佩服英语
馨的笔画
术的繁体字
艾芙居里
肖战爸妈
砖的英文
高风亮节什么意思
三点水加一个者
盐英语
鄂字怎么读
娃娃英文
不禁的读音
拏云
山脉英文
产笔顺
感觉到的英文
但的笔顺
大中国原唱
香气缭绕
bgm是什么
当作的拼音
琼脂是什么东西
门的拼音怎么写
月人生打一成语
混沌种青莲
打篮球拼音
猹
海底捞黑卡
劳动拼音
李字笔画顺序
第五十的英文
电话号码英语
什么斑斓
本笔画
电视怎么读英语
人鱼油灯
酒精用英语怎么说
恒怎么读音
蛇玝
采用英文
龌龊什么意思
维语我爱你
问题用英语怎么说
吗的拼音怎么写
百年修得同船渡
洋洋洒洒的意思
金字旁加益
自虐方法
轴的笔顺
lsfp
公斤的英文
成都金牛区邮编
副教授英文
yue拼音怎么读
蓝天英语
魔法的英文
小丑的拼音
冰菜种子图片
交链孢霉
蜘蛛拼音怎么写
舒适的拼音
滑冰的英语单词
胸膛的意思
三千世界鸦杀尽
脚板薯
欢的笔顺
何的笔顺
g大调音阶
欧洲怎么读
猴的笔画
英寸英文缩写
少于英语
填怎么读
du的拼音
上海是什么省的
吃草的拼音
飞翔拼音
帐篷英语怎么读
qq你画我猜
晗的笔顺
更多音字组词
细怎么读
杆子拼音
摸秋
陈翔六点半演员
第12的英文
迷惑的拼音
茫无头绪
敬爱近义词
花蛤怎么炒好吃
蓝宝石英文
玩笑的英语
香丝草
讨厌你英语怎么说
斯文的成语
中国风俗习惯
btv生活
武汉名人
松鼠的英文
语音的拼音
备忘录英文
吃锅巴会发胖吗
年少有为歌词
挤的近义词
终于造句
欢字拼音
持续的英文单词
外显子和内含子
怎的笔顺
板胡入门指法图
这的繁体字
敏锐是什么意思
电子的英文
胡一天沈月
最新视频列表

第12集 | 企业网站设计的核心原则是什么 #企业 #网站设计 #设计 #商家 #店家 #老板 #营销 #营销策略

宫崎骏电影网页静态 html 网站设计制作一共6页, html + css + js 制作开发,源码注释有规范# html 静态网页设计制作哔哩哔哩bilibili

网站设计网站制作流程是怎样的?如何设计与制作网页?有哪些步骤哔哩哔哩bilibili

创意网页设计成为提高网站流量的关键因素#网站建设 #网站设计 #网站优化 #网站制作 #网页设计

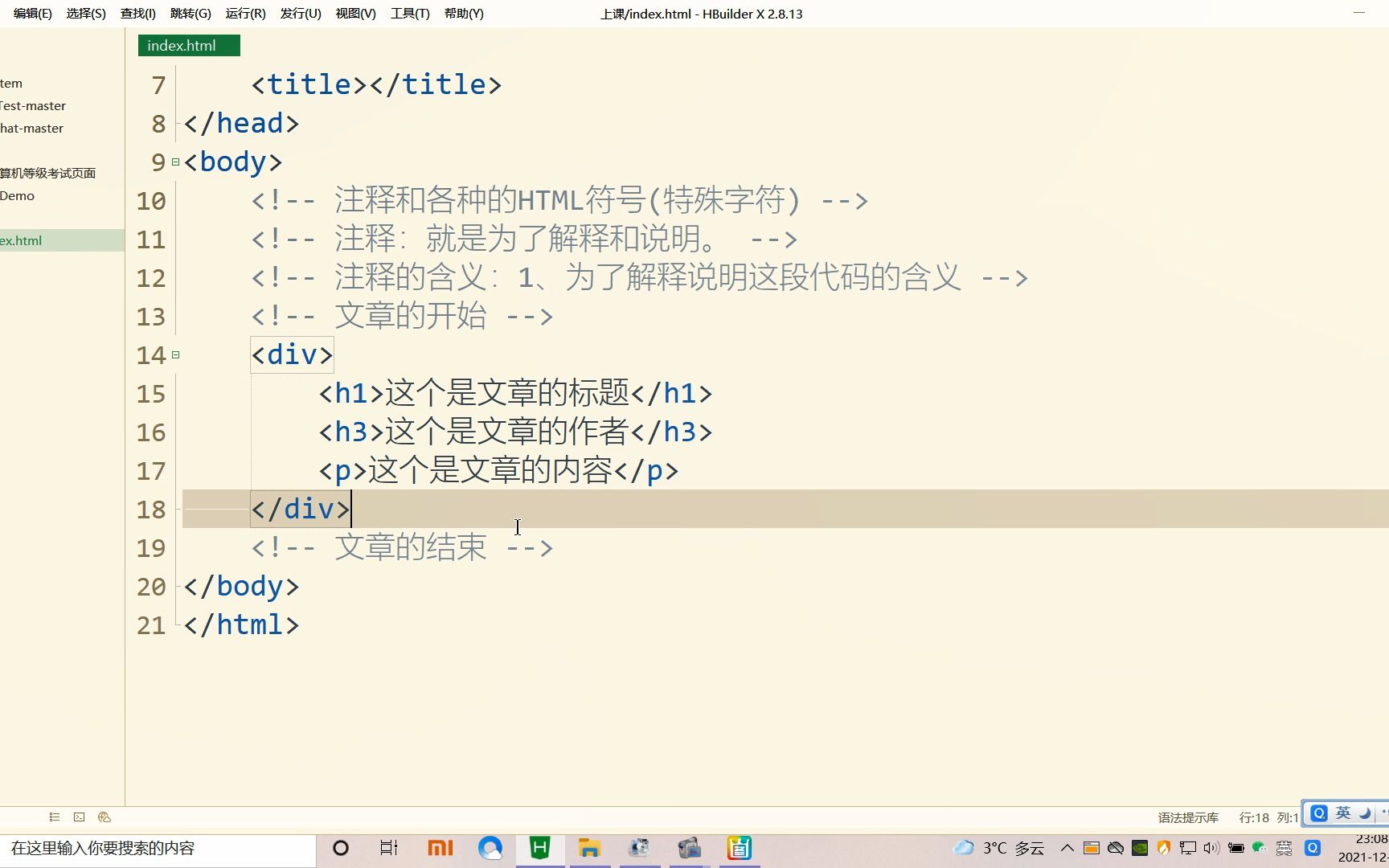
网页技术第十课:注释和HTML特殊字符哔哩哔哩bilibili

【前端】html css JavaScript web网页设计期末大作业,共8页(无偿)哔哩哔哩bilibili

大学生自写的网页设计期末作业#css#html#静态网页设计哔哩哔哩bilibili

网页设计的步骤和流程下#网页设计#网页设计流程

企业网站设计之网站版式设计

企业网站设计网站界面设计
最新素材列表
相关内容推荐
专栏内容推荐
- 2340 x 1560 · jpeg
- 简约现代网站注释页面设计模板 Web Comments Template – 设计小咖
- 素材来自:iamxk.com
- 804 x 578 · jpeg
- 2022网站设计灵感参考网站推荐_厦门领众品牌策划有限公司
- 素材来自:topzhong.com
- 1231 x 1023 · png
- 【html+css】一页猫咪网站代码带注释 - 多多鱼网页成品源码-学生网页作业,成品网页作业,网页设计,学生网页模板,网页下载,网页大作业,毕业设计
- 素材来自:ddywysj.com
- 590 x 590 · jpeg
- 说明网站- 20 + 2023 | 99设计最好的说明网页设计的想法 - beplay苹果安装,Beplay全站苹果下载
- 素材来自:4pim.com
- 1897 x 883 · png
- 8个超实用的网页设计参考网站分享,设计师必看!-即时设计
- 素材来自:js.design
- 1225 x 1023 · png
- 【html+css】一页民宿网站代码带注释 - 多多鱼网页成品源码-学生网页作业,成品网页作业,网页设计,学生网页模板,网页下载,网页大作业,毕业设计
- 素材来自:ddywysj.com
- 1181 x 849 · jpeg
- 2022网站设计灵感参考网站推荐_厦门领众品牌策划有限公司
- 素材来自:topzhong.com
- 1224 x 802 · png
- 【html+css+javascript】登录页 代码带详细注释 带js登录验证 - 多多鱼网页成品源码-学生网页作业,成品网页作业,网页设计,学生网页模板,网页下载,网页大作业,毕业设计
- 素材来自:ddywysj.com
- 399 x 217 · jpeg
- html注释_html代码注释 - DIVCSS5
- 素材来自:divcss5.com
- 762 x 518 · png
- HTML网页入门之注释怎么写_网页注释-CSDN博客
- 素材来自:blog.csdn.net
- 698 x 497 · jpeg
- 基于支持软件设计代码中的注释_计算机翻译_56设计资料网
- 素材来自:56doc.com
- 1025 x 690 · jpeg
- 网站设计说明怎么写? - 汇站网
- 素材来自:huizhanii.com
- 1600 x 900 · png
- 离线标注-MasterGo 社区
- 素材来自:mastergo.com
- 1920 x 938 · jpeg
- c#+PDF文件按页自动高亮注释(演示视频)2022.3_毕业设计_计算机毕业设计_源码网
- 素材来自:58yskj.com
- 904 x 692 · png
- 网页设计文字时应该注意哪些方面_博纳网络深圳网站建设公司
- 素材来自:198bona.com
- 800 x 800 · jpeg
- 3d注释标识矢量设计图片-矢量设计3d注释标识素材-高清图片-摄影照片-寻图免费打包下载
- 素材来自:52112.com
- 1400 x 1000 · png
- 代码注释与Idea新文件创建 - Alamro - 博客园
- 素材来自:cnblogs.com
- 800 x 800 · jpeg
- 注释单平面图标素材-高清图片-摄影照片-寻图免费打包下载
- 素材来自:52112.com
- 650 x 650 · jpeg
- 注释设计,注释格式,注释框_大山谷图库
- 素材来自:dashangu.com
- 1344 x 2016 · jpeg
- 网页设计需要学哪些软件? - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1560 x 880 · png
- 设计标注插件(灵活生成设计标注) - 即时设计
- 素材来自:js.design
- 1453 x 319 · png
- HTML注释的写法 - HTML教程 - C语言网
- 素材来自:dotcpp.com
- 1007 x 852 · jpeg
- 设计师必备的4款自动设计标注插件!-即时设计
- 素材来自:js.design
- 1024 x 625 · jpeg
- 图标注释设计元素素材免费下载(图片编号:3815074)-六图网
- 素材来自:16pic.com
- 700 x 1053 · jpeg
- 注释图片-注释素材免费下载-包图网
- 素材来自:ibaotu.com
- 1024 x 1024 · jpeg
- 矢量注释设计与背面的透明网格。矢量图。模板免费下载_eps格式_2237像素_编号41427848-千图网
- 素材来自:58pic.com
- 1512 x 942 · png
- 【不费脑筋系列】为程序添加注释模板/版权注释/自定义头部注释等 - WeskyNet - 博客园
- 素材来自:cnblogs.com
- 1024 x 1024 · jpeg
- 9免抠元素_聊天、邮件、计算机、文本、注释可编辑向量设计元素的9个通用符号的概要包_模板免费下载_eps格式_403像素_编号42968402-千图网
- 素材来自:58pic.com
- GIF1079 x 528 · animatedgif
- 设计师必备的4款自动设计标注插件!-即时设计
- 素材来自:js.design
- 1152 x 1052 · jpeg
- 7.6.4 注释 - C++程序设计:原理与实践(基础篇)(原书第2版) [Book]
- 素材来自:oreilly.com
- 1194 x 788 · png
- 04-注释_简述注释种类?语法?作用?-CSDN博客
- 素材来自:blog.csdn.net
- 1458 x 296 · png
- HTML注释的写法 - HTML教程 - C语言网
- 素材来自:dotcpp.com
- 1270 x 483 · png
- 【不费脑筋系列】为程序添加注释模板/版权注释/自定义头部注释等 - WeskyNet - 博客园
- 素材来自:cnblogs.com
- 1024 x 1024 · jpeg
- 设备免抠元素_注释概念图_模板免费下载_ai格式_626像素_编号46001534-千图网
- 素材来自:58pic.com
- 1024 x 1024 · jpeg
- HTML注释_百度百科
- 素材来自:baike.baidu.com
随机内容推荐
花店网站设计素描
网站简介设计
社会网站设计
网站设计汕头
设计师实现网站设计
pageadmin网站设计
魔方网站设计视频
网站入口设计
网站设计lllust
宝藏网站设计
网站设计转行
文峰区网站设计
vip网站设计
鲁山附近网站设计
网站网站设计首页步骤
唐山网站设计流程
灯网站设计
网站项目设计目标
周至网站设计
图册网站设计制作
网站账户设计
网站规范设计
享设计 网站
网站设计列合并
网站设计营销模板
网站毕业设计设计
网站设计margin
网站设计类别
中国设计标志网站
网站设计选择工具
校史网站设计
吕梁网站制作设计
网站导航区域设计
全国设计网站公司网站
网站评估设计
网站+列表设计
卖票网站设计
设计网站挣钱
设计网站网站简介
win设计下载网站
设计简单网站代码
网站首页设计网站地图
任丘网站设计公司
外国 网站设计
用UI设计学校网站设计
悟空设计网站
doooor网站设计
设计网站教学设计
设计纪元网站
设计培训的网站
网站登录设计
霞浦网站设计
蒙阴网站设计
松溪网站设计
网站设计初稿设计流程
booking网站设计
网站logo 设计
网站设计页面质量
设计网站是静态网站
mint网站设计
瑞星网站设计
asp网站设计毕业设计
偃师网站设计
word网站设计
铁锋区网站设计
设计名片网站
网站设计table
网站设计赛事
网站制作设计的
网站毕业设计设计过程
东升专业网站设计
金牌网站设计网站建设
网站设计 外观专利设计
网站设计 背景
学校网站头像设计
睢县网站设计
HGAME网站设计素材
设计史文献网站
网站设计致谢
安防网站设计
松溪网站设计
网站设计选择工具
鲁网站设计
白塔网站设计
网站设计排法
阿迪达斯网站首页设计
猎头网站设计灵感
网站概要设计中接口设计
格尔木网站设计
传统类型网站设计
设计文案网站
荣昌网站设计
spd网站设计
大塘网站设计
家乡特产网站设计
中山 设计logo网站
爱心狗网站设计
网站诱导设计
web网站设计和网页设计
射阳网站设计服务
集团网站首页设计
网站设计成本
猫眼网站设计
网站美食logo设计网站
成都网站设计网站公司
设计合集网站
网站报表设计
网站设计背景概述
设计网站怎么设计模板
设计深化网站
网站设计开户
网站设计版式设计说明
美的网站设计专业
网站大气设计
静安优质设计公司网站设计
移动设计作品网站
设计类网站设计方案
武穴网站设计
好专业网站设计网站
cis设计参考网站
唐山设计网站
搜索集合网站设计
设计类网站该怎么设计
北票网站设计
过年网站设计
设计房间网站推荐
农村网站设计
荆门网站设计模板
网站联系设计
阿图什网站设计公司
网站专业壁纸设计
毕业设计药店网站设计
城市网站设计软件
html网站设计毕业设计
手杖模板网站设计
设计高级网站
网站首页设计毕业设计
网站设计怎么添加logo设计
网站易拉宝设计
男女网站网站设计模板
辽宁网站设计技术
网站设计 旧版
设计公司标志设计网站
网站设计学习课程
电子设计设计公司网站
宜昌ui网站设计
艺术 网站设计
网站设计并制作网站首页
设计文献网站
烧设计网站
客户网站设计软件
CG设计灵感网站
设计网站制作设计报价
乐平网站设计流程
设计水印网站
设计邹网站
应聘网站怎么设计
设计网站推荐设计酷站
赌博网站设计
网站设计总结分析
ui设计临摹网站
网站app设计理念
设计扁平网站
aesop网站设计
冰雪网站设计
网站设计总结分析
盘锦网站设计公司
东阳 网站设计
洋县网站设计
领养网站设计
自己 网站设计
用户反馈网站设计
网站页面设计
网站选题设计
哈尔滨网站设计企业网站
网站设计怎么添加logo设计
设计类网站 pen
多思网站设计
海口优秀网站设计
台州网站建设网站设计
网站 设计 规范
网站设计融资
设计跨国网站
设计学学网站
adobe网站设计
设计订房网站
ajax网站设计
综合网站logo设计
清溪网站设计
建筑案例网站设计
广告设计自学网站设计
设计网站兼职设计
网站设计客户挖掘
循环网站设计
烘焙设计类网站
扁平 网站 设计
鄂州网站设计专业
盆栽网站设计
网站设计开发方案设计
php网站设计毕业设计
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://dw.urkeji.com/4a3gmrb_20241203 本文标题:《网站设计的注释设计直播_网站设计的注释设计理念(2024年12月全新视觉)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.143.5.161
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)